おはようございます。わっしょい村です。今回からUnreal Engine 5を扱っていこうと思います。対戦よろしくお願いします!!
今回はUnreal Engine 5のインストール手順から簡単な操作方法を解説します。
EPICアカウント作成
Unreal Engine 5はFortnite(フォートナイト)で有名なEpic社が作っているゲームエンジンです。そのためEpicアカウントが必要となるのでまずはこちらを作成します。既に持っている方はログインのみで大丈夫です。
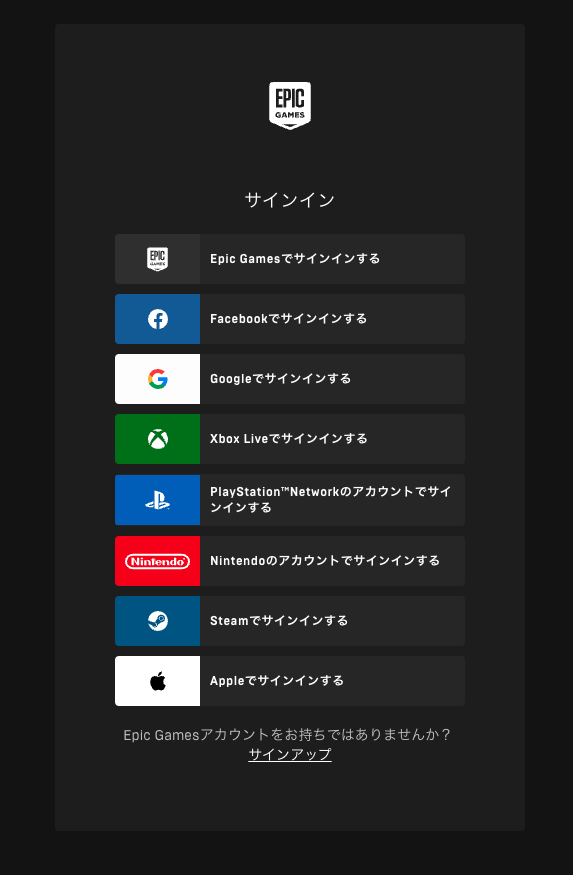
こちらの公式サイトの右上のサインインをクリック。

アカウントを持っている方は「サインイン」、持ってない方は「サインアップ」からアカウントを作成します。

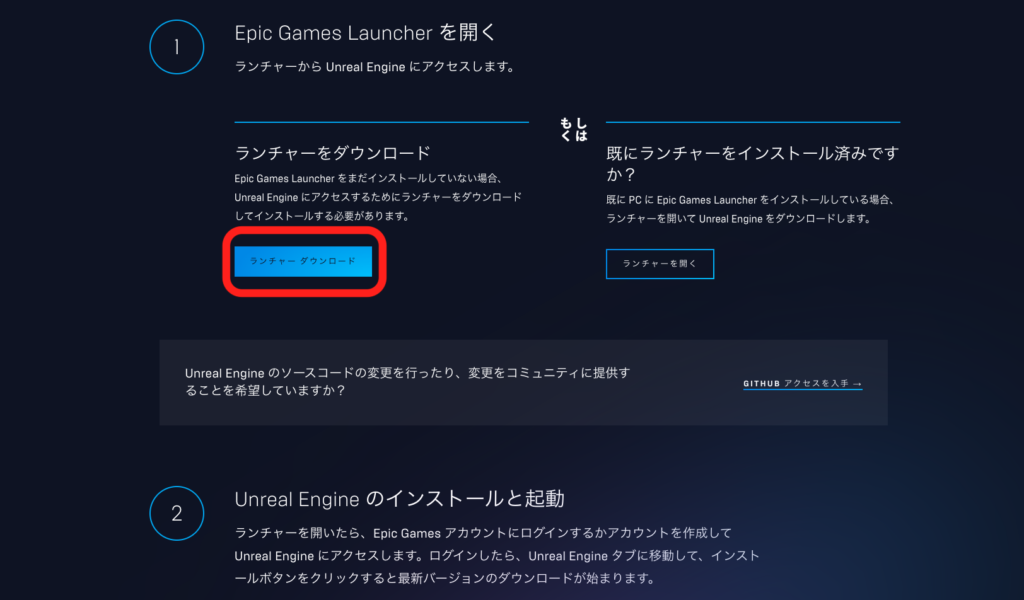
サインインが完了すると再度以下の画面になるので下にスクロールします。

「ランチャーダウンロード」をクリック。

WindowsとMacでそれぞれ別のインストーラがダウンロードされます。Macの場合は以下の写真のようになると思いますのでクリックしてインストーラを起動します。Windowsも大して変わらないと思います。

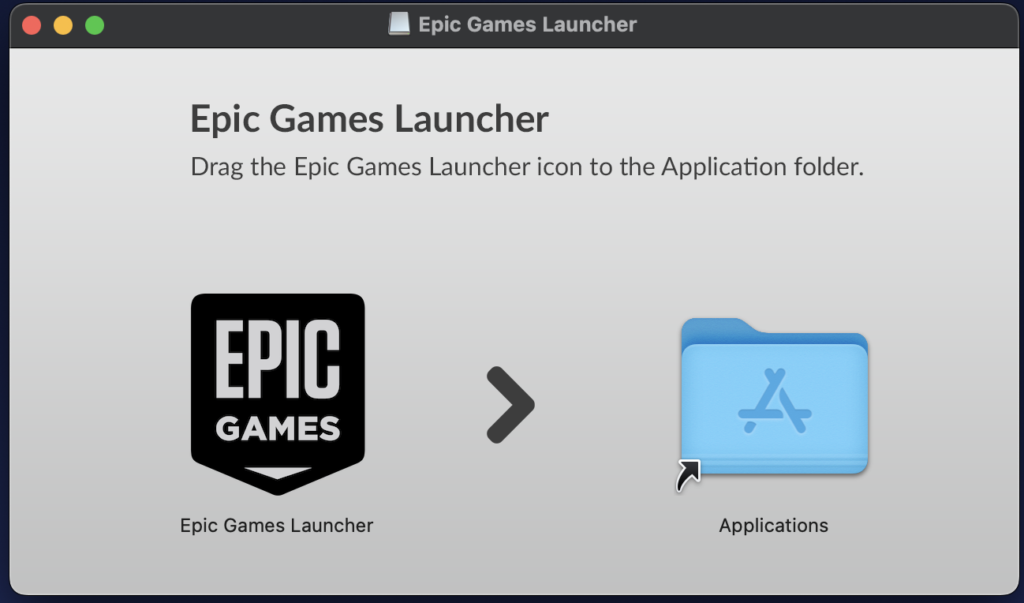
以下で「Epic Games Launcher」を右の「Applications」にドラッグ&ドロップします。これでインストール完了です。こちらの画面は閉じてOKです。

デスクトップに下記画像のものが置かれていますが用済みなのでこちらもゴミ箱へ入れてください。

Launchpadに「Epic Games Launcher」がインストールされているので開きます。

初回起動時はアップデートに数分かかるかと思います。

アップデートが終わり次第ランチャー内でもEpicアカウントでログインします。

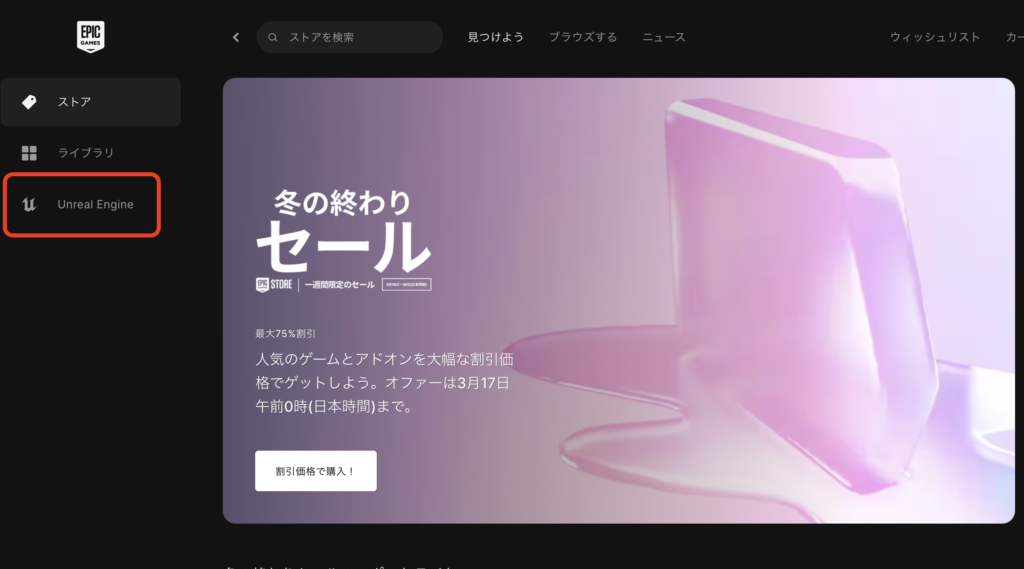
左の「Unreal Engine」をクリック。

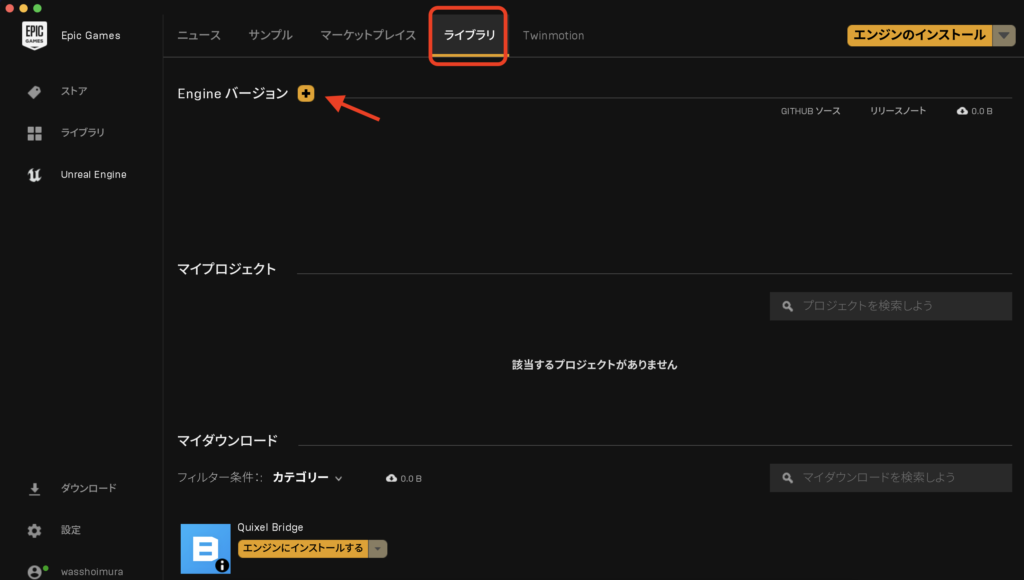
ライブラリタブをクリック。その後Engineバージョンのプラスボタンをクリック。

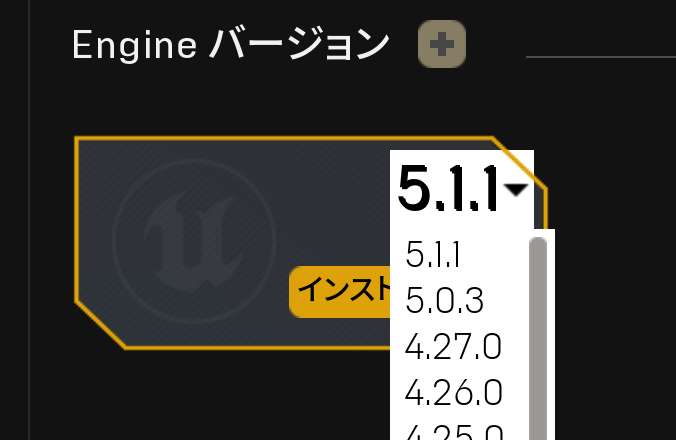
Engineが出てくるので矢印から最新版を選択しインストールをクリック。インストールが結構長いです。数時間かかりました(遅すぎ)。

インストールが完了したら「起動」。

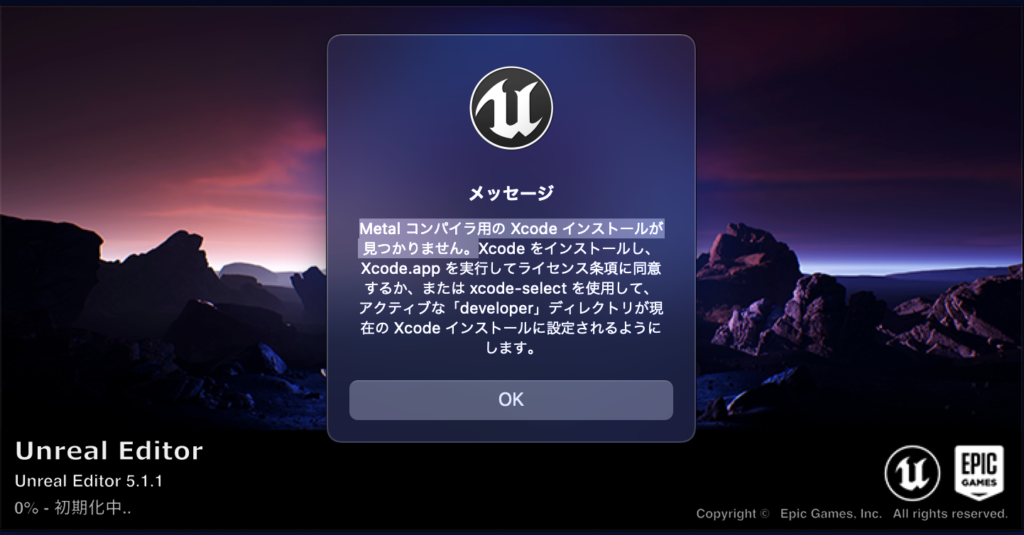
順調に起動できるかと思いきやXcodeがないよとエラー。なんで必要やねん。。。

仕方なくAppStoreからXcodeをインストールします。XcodeはMacOSのバージョンに繊細なので場合によってはシステムアップデートしてからじゃないとインストールできないかもしれません。Xcodeはインストール後一度開いて規約に同意だけしておきます。
その後ターミナルを開き以下のコマンドを実行します。
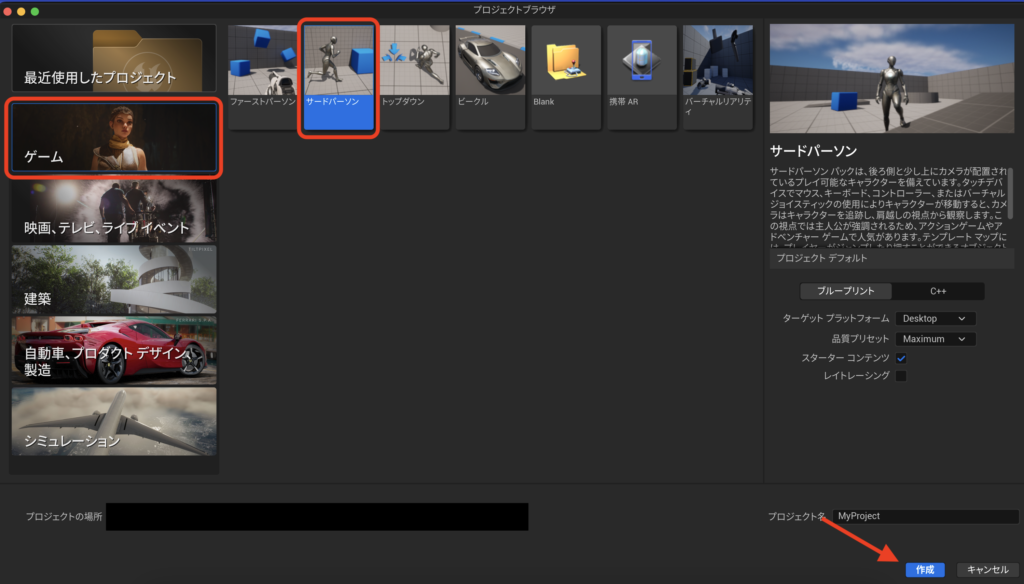
sudo xcode-select --switch /Applications/Xcode.appこれでやっとUnrealEngineを起動できます。起動すると以下の画面になります。実際に動かしてみます。「ゲーム」タブ→「サードパースン」を選択し「作成」。

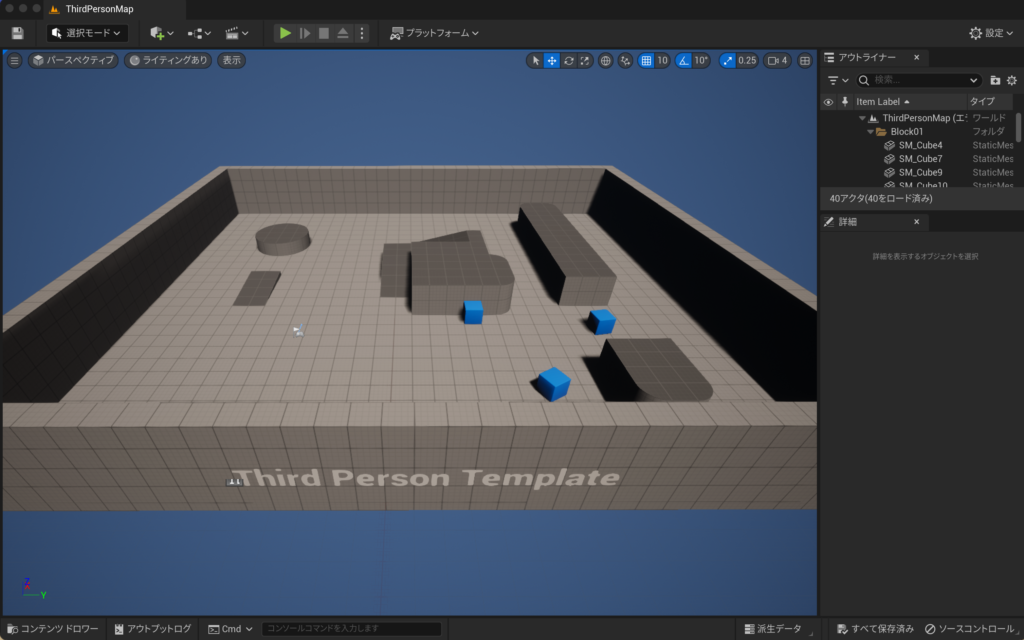
以下の画面が開きます。

上部の再生マークを押すと実際にキャラを使って中を動き回ることができます。操作はFPSゲームと同じです。
- wキー: 前方移動
- a: 左移動
- s: 後方移動
- d: 右移動
- マウス: 視点移動
- スペース: ジャンプ
- esc: ゲーム作成画面に戻る

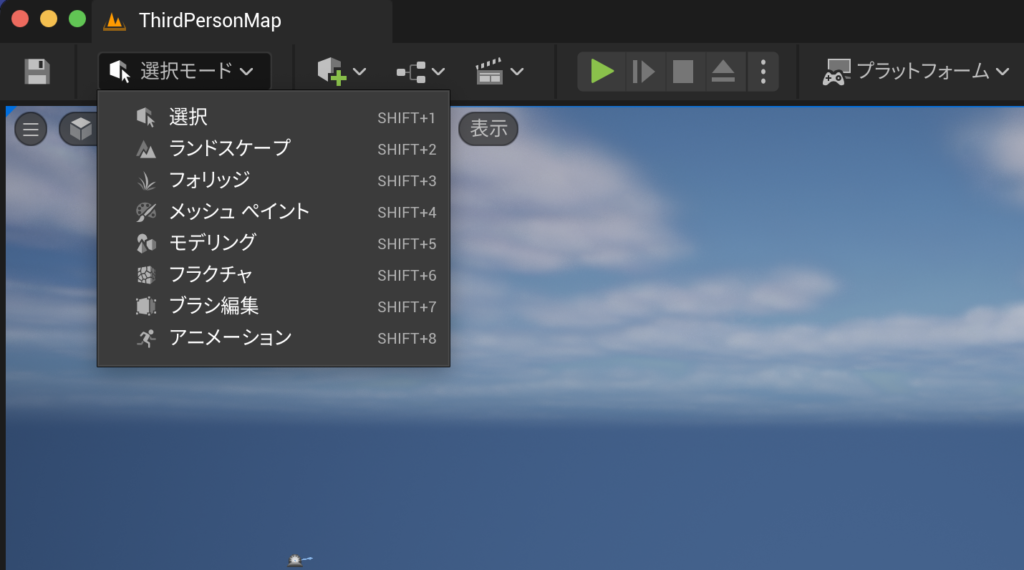
次は地形を作ってみます。「選択モード」→「ランドスケープ」を選択。

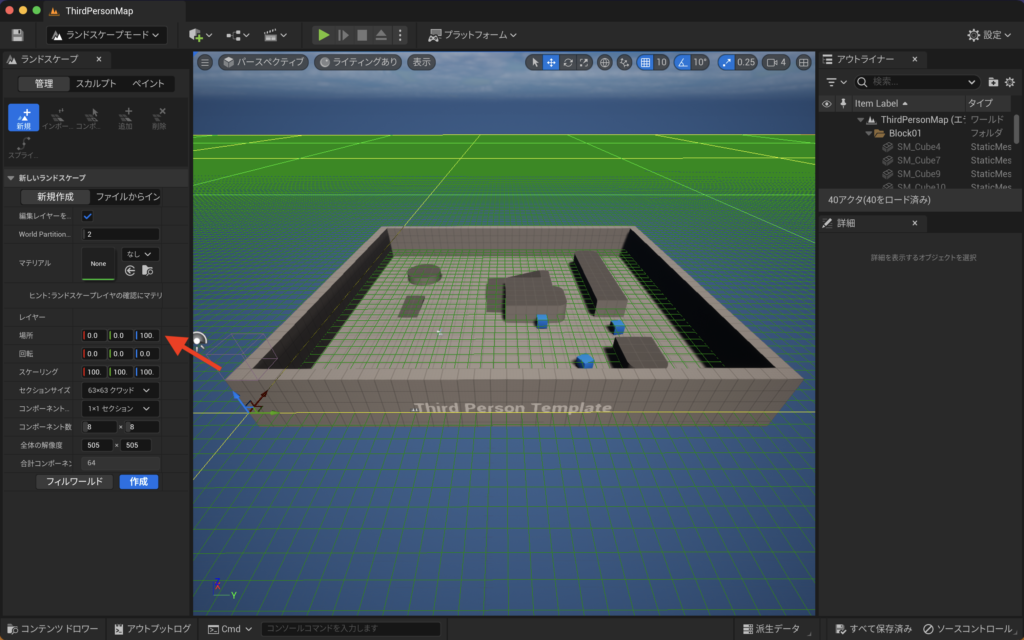
場所のZ軸の高さが100になってるので0に変えて「作成」をクリック。パラメータを変える時はMacの場合はshiftを押しながら変えるとうまくできます。

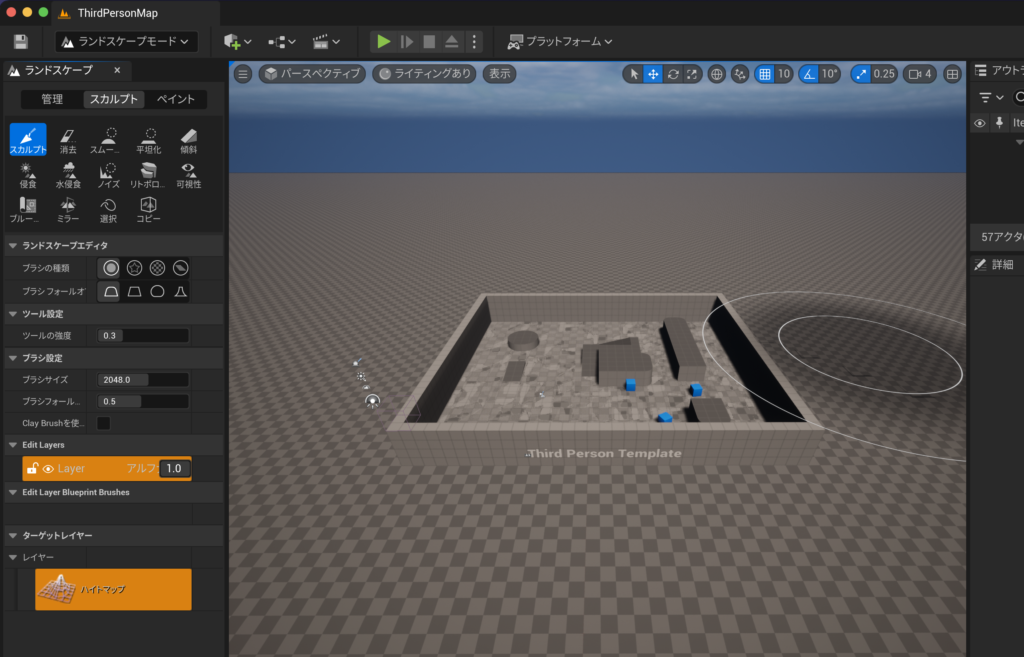
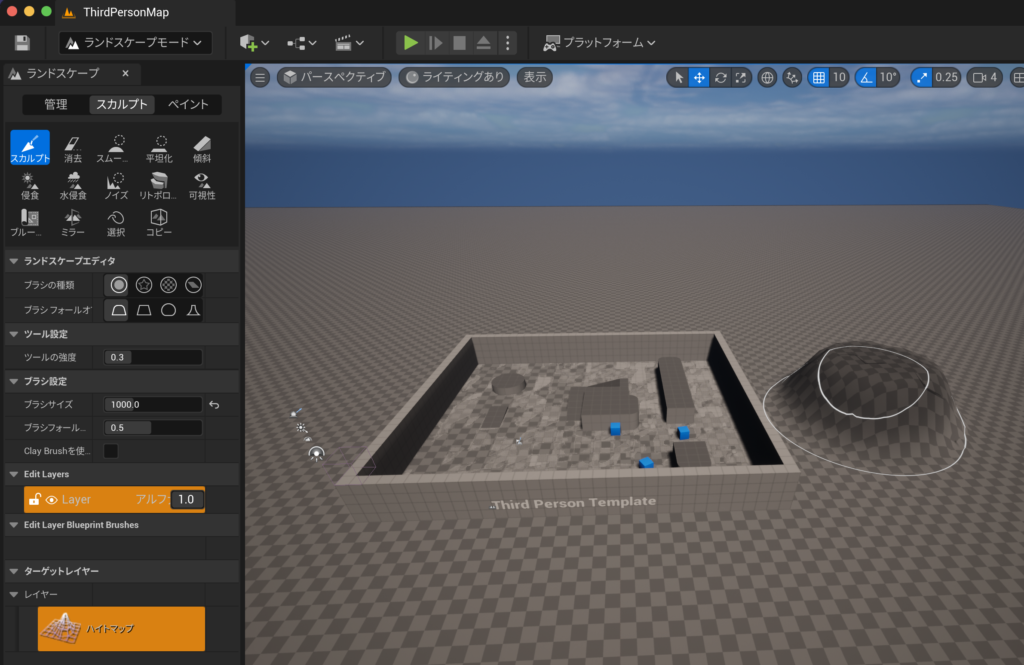
すると以下のようになり山や谷などのような地形を簡単に作れるようになります。

ブラシサイズがデカすぎるので1000くらいまで小さくして地面をクリックすると地面が盛り上がり丘みたいなものができます。

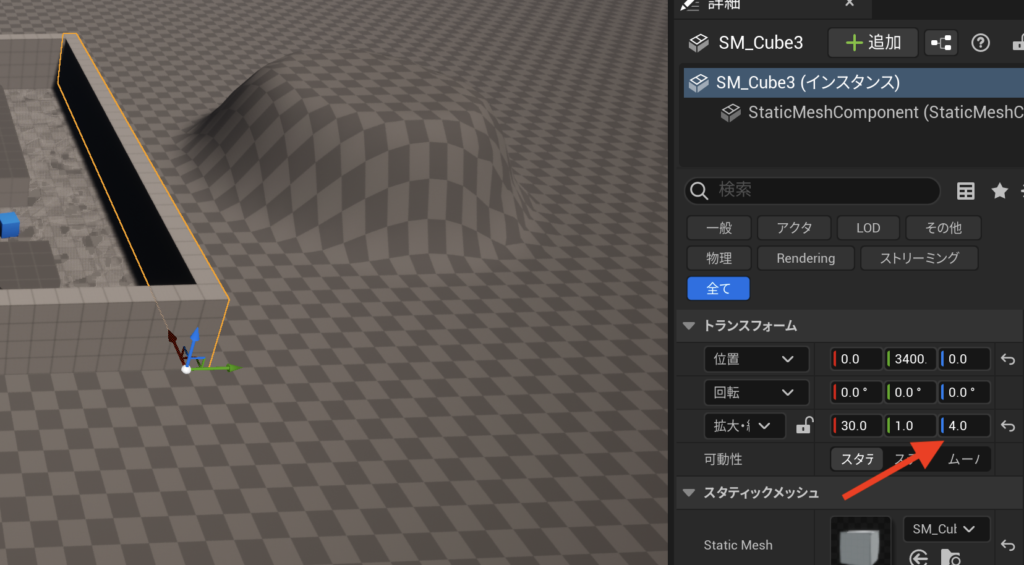
右側の壁を低くしてみます。「選択モード」のまま壁をクリックするとオレンジ色になります。トランスフォームのZ軸を4から1に変更します。

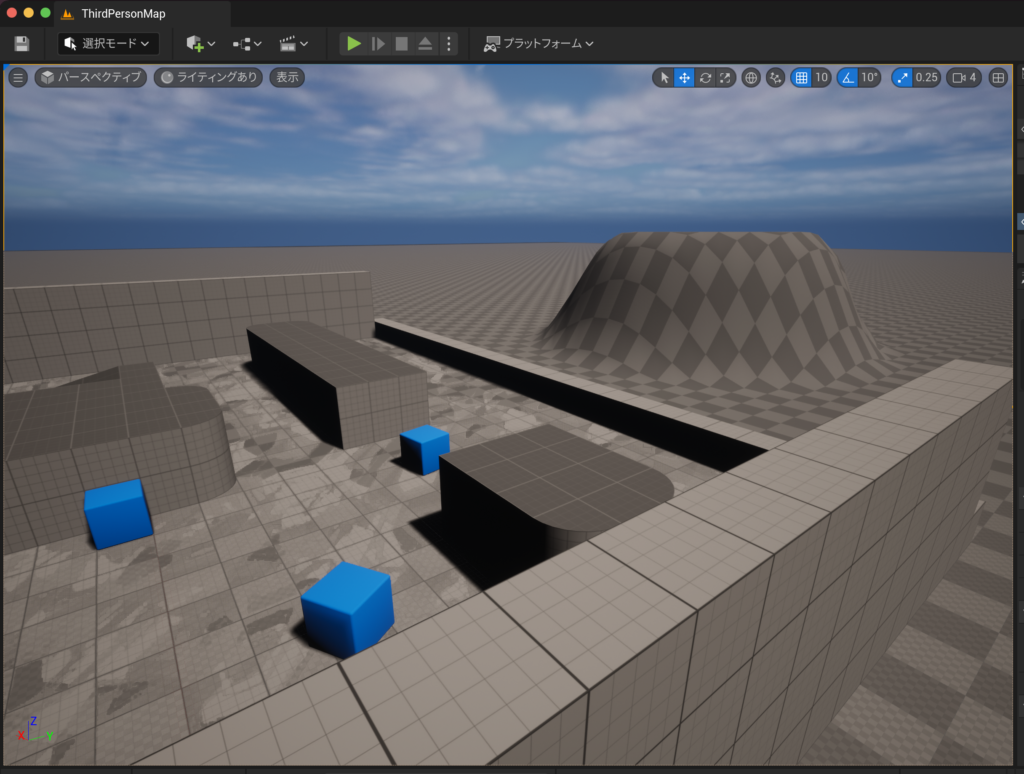
これでゲームプレイをすると先ほどよりワールドを作った実感が湧くかと思います。

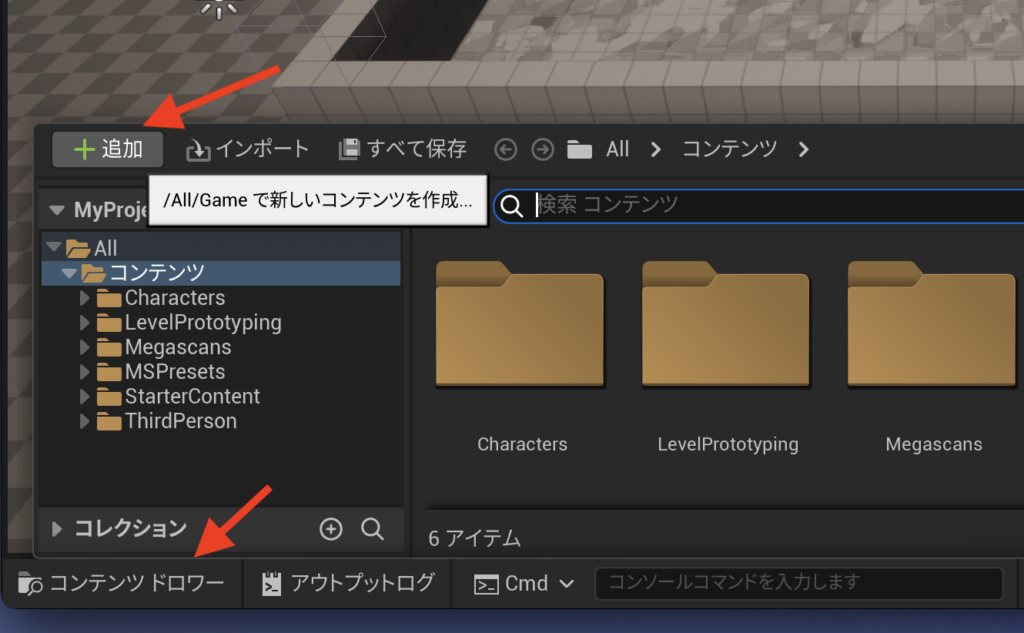
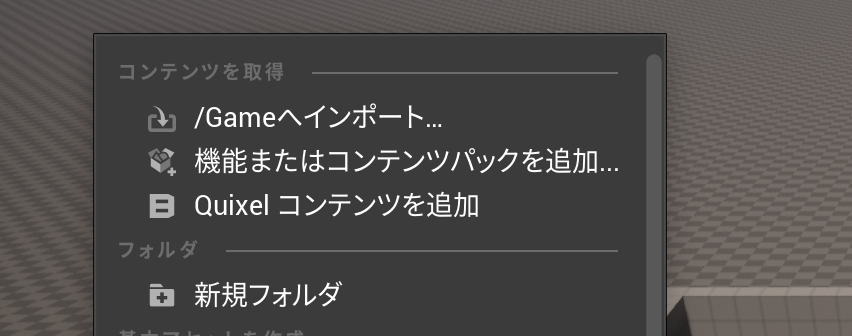
最後に芝生を張ってみます。「コンテンツドロワー」→「追加」

「Quixelコンテンツを追加」

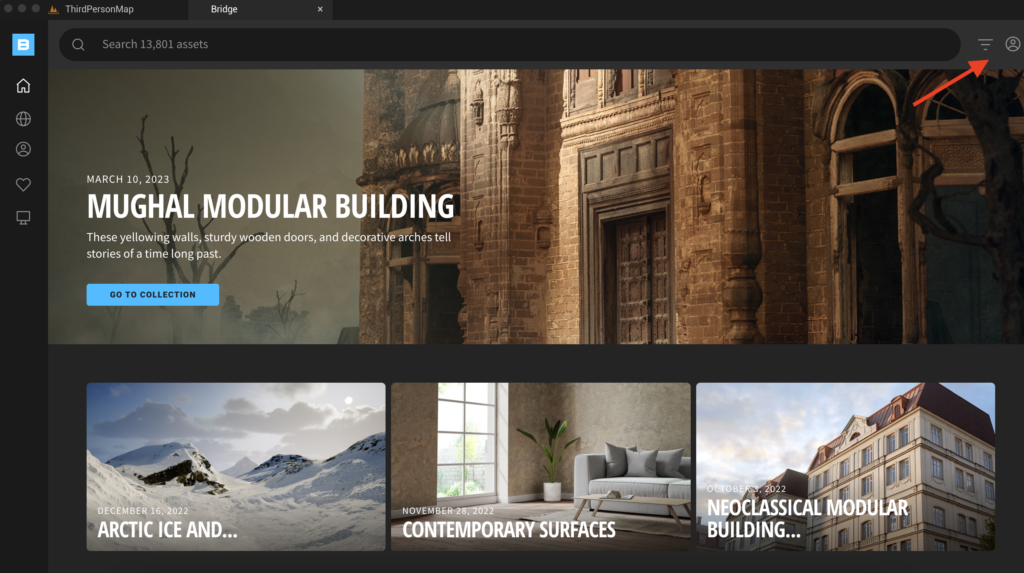
右上の人マークからEPICアカウントにサインインします。

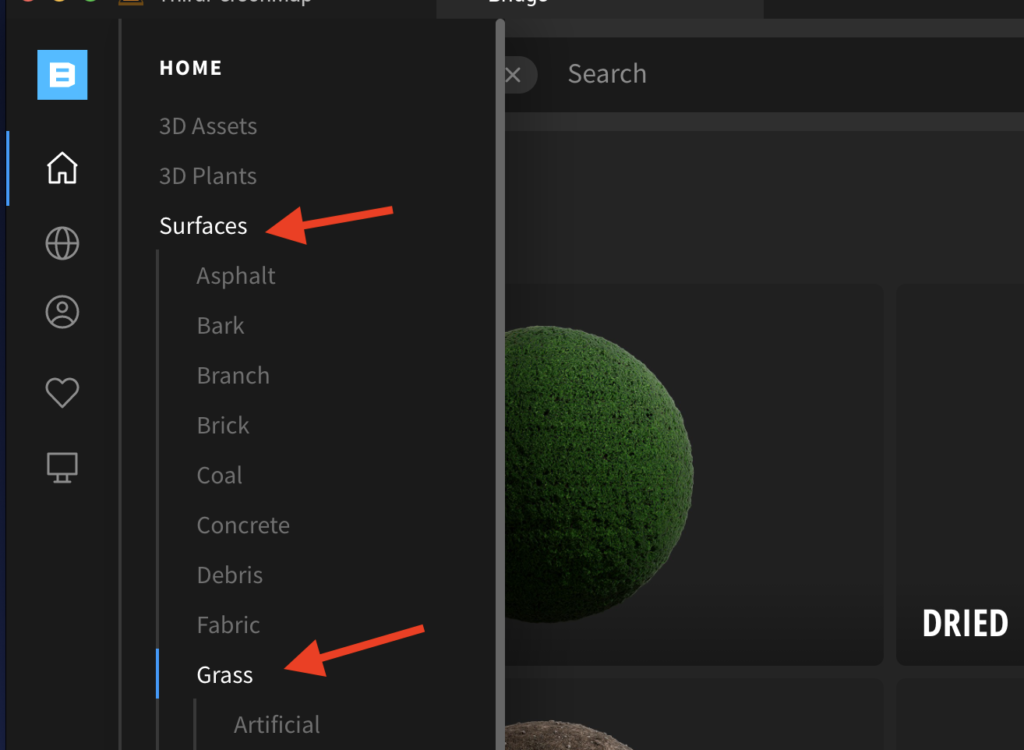
その後「HOME」→「Surfaces」→「Grass」

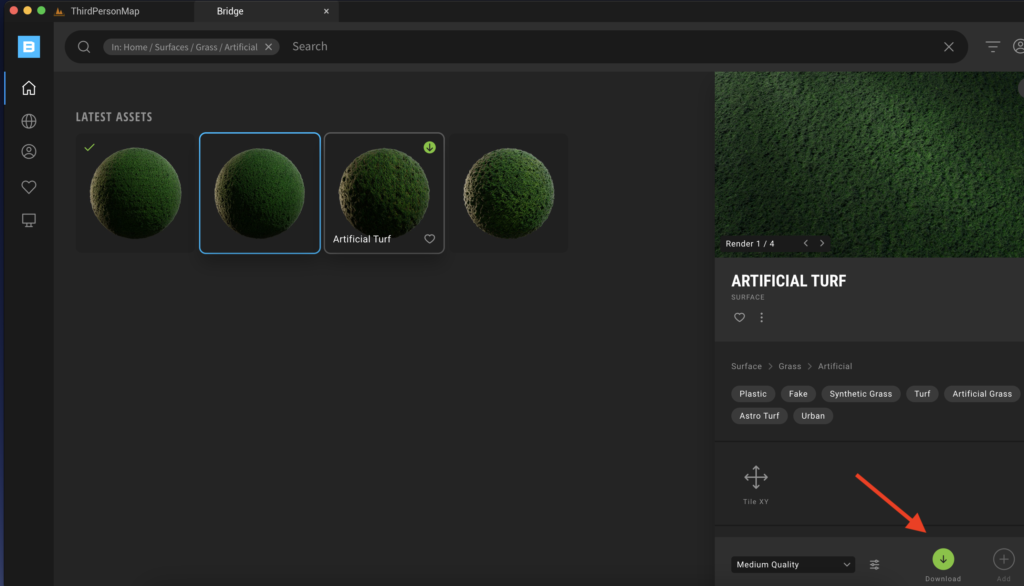
そこから好きな素材を選び右下の矢印からダウンロードします。初回は規約の同意などが求められます。UnrealEngine上では無料で使えますので同意してダウンロードしてください。

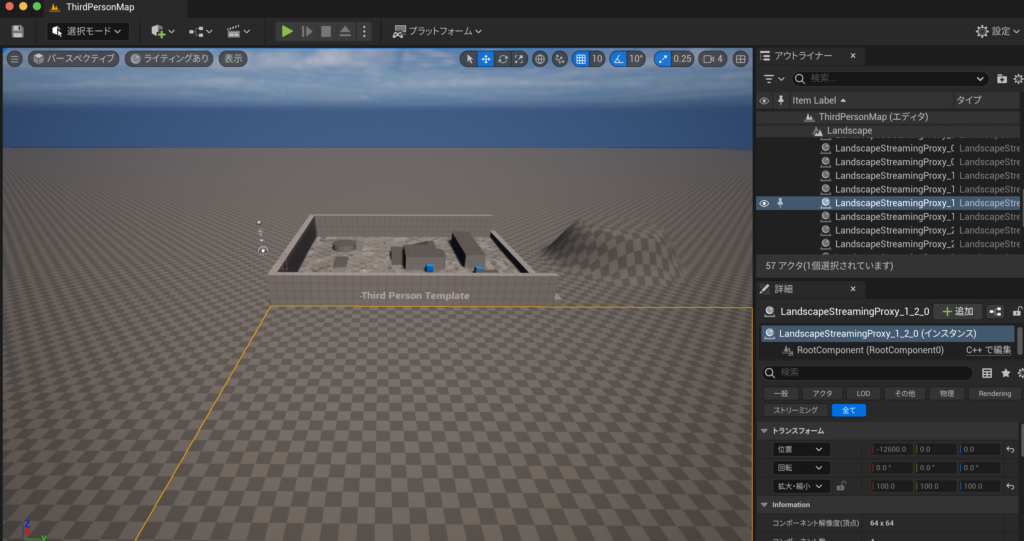
床をクリックするとアウトライナーでも対象の床が選択されます。

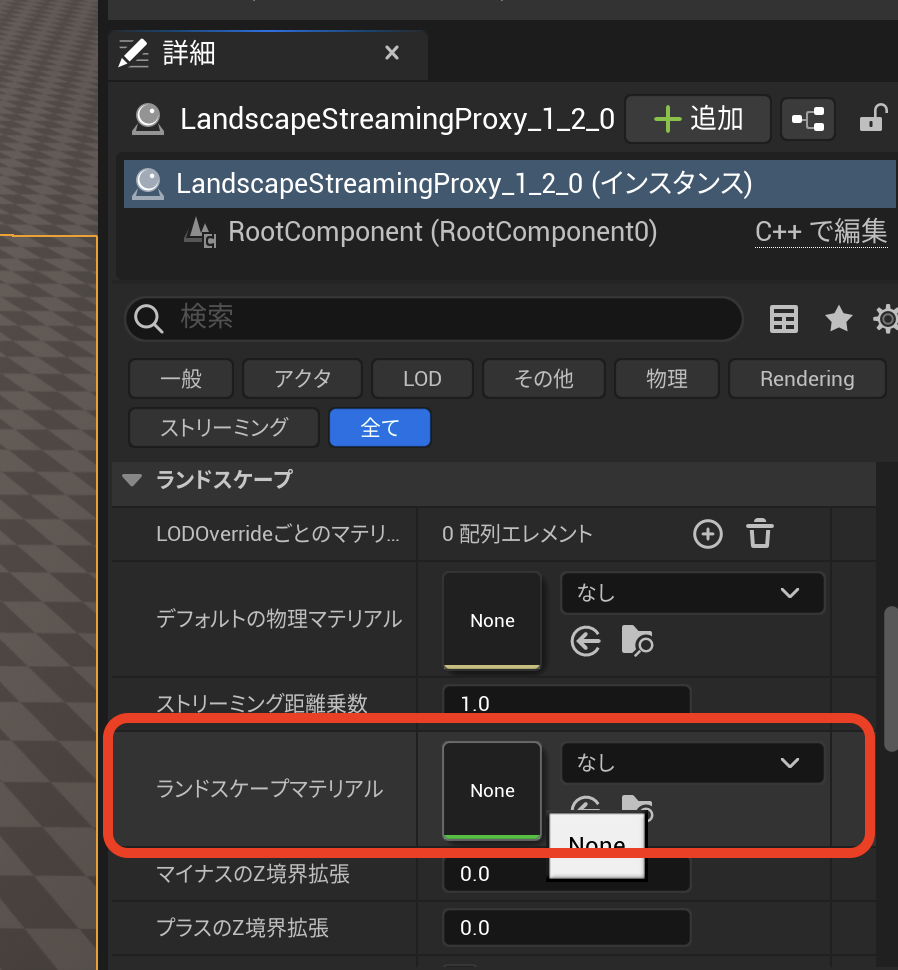
詳細タブ内の「ランドスケープ」→「ランドスケープマテリアル」の「なし」を選択。

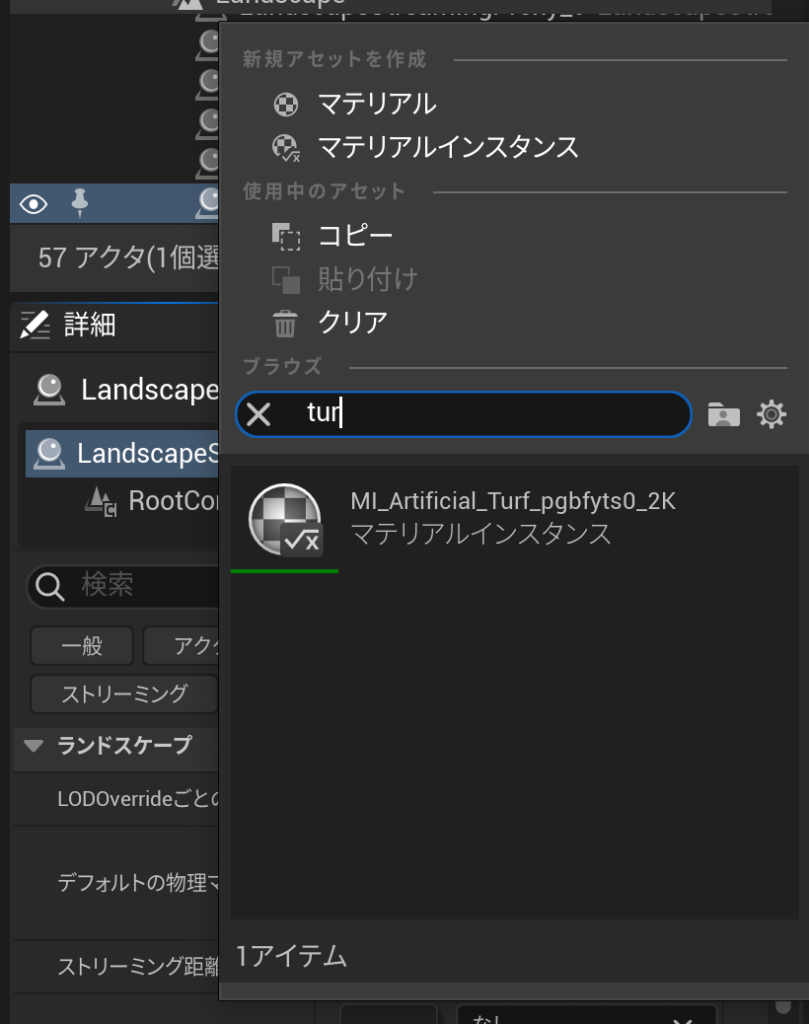
turで検索をかけると先ほどダウンロードした芝生のマテリアルが出てくるので選択。

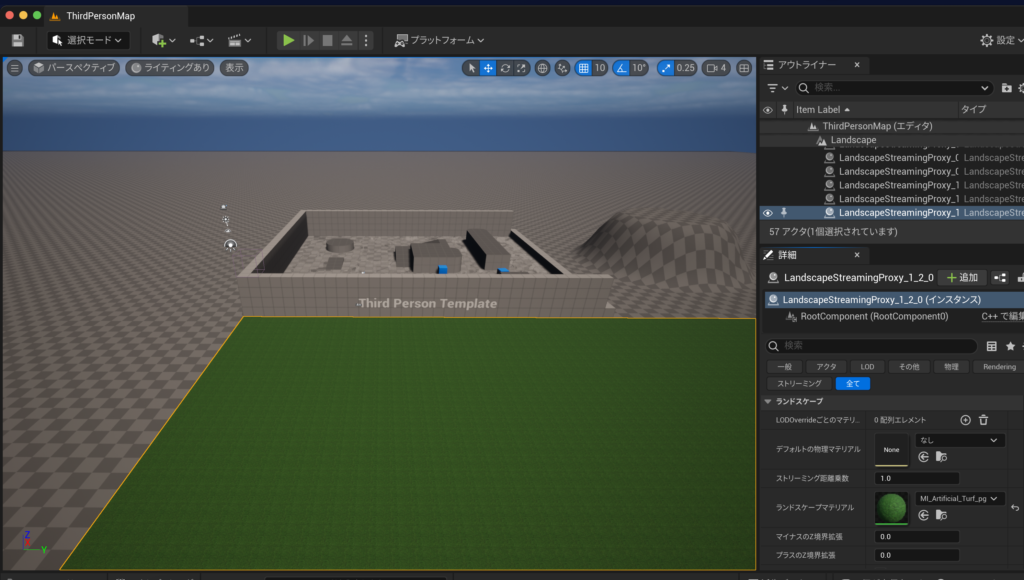
すると芝生が適用されます。

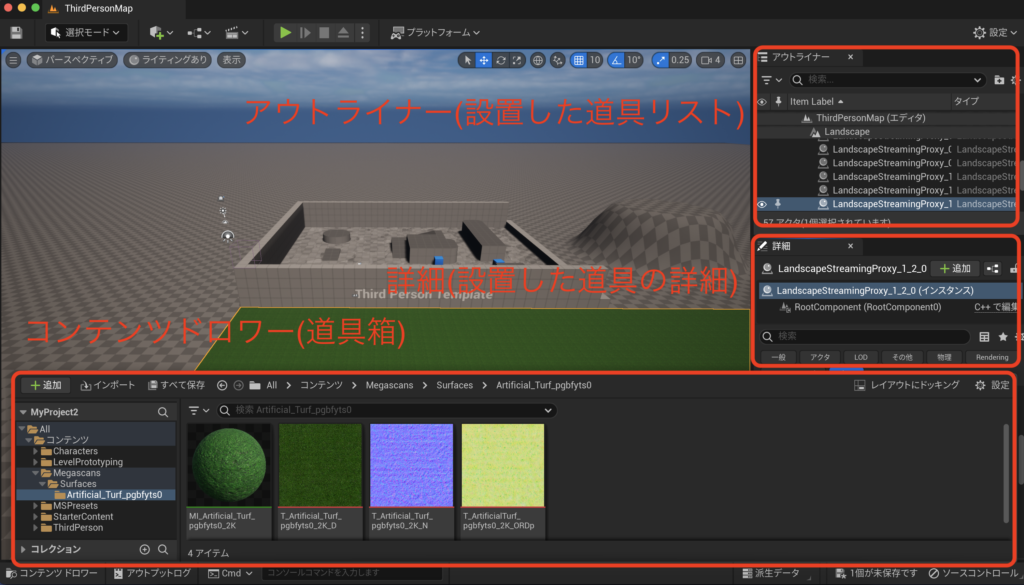
最後に今までの操作における画面上の役割を説明しておきます。先ほどダウンロードした芝生はコンテンツドロワーの中におかれました。要は道具箱のようなイメージです。どの道具箱から取り出して設置するとアウトライナーの一覧に出てきます。アウトライナーの道具をクリックすると右下にその道具の詳細が表示されます。UnrealEngineではこれらの道具のことを「アクター」と呼びます。