前回はPLATEAUがどんなものかを解説しました。今回は実際にPLATEAU VIEWを使ってPLATEAUの3D都市モデルを簡単に体験していきたいと思います。

PLATEAU VIEWはインストール不要でブラウザ上で動作します。以下UR Lをクリック。
https://plateauview.mlit.go.jp/
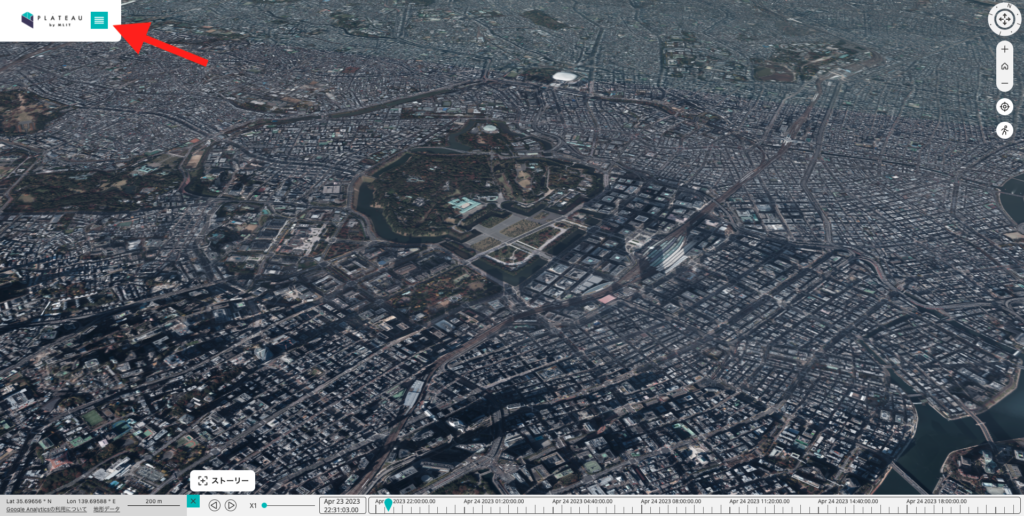
以下画面が開きます。ただしこの時点ではただの航空写真が表示されているだけで3D都市モデルではありません。

概要
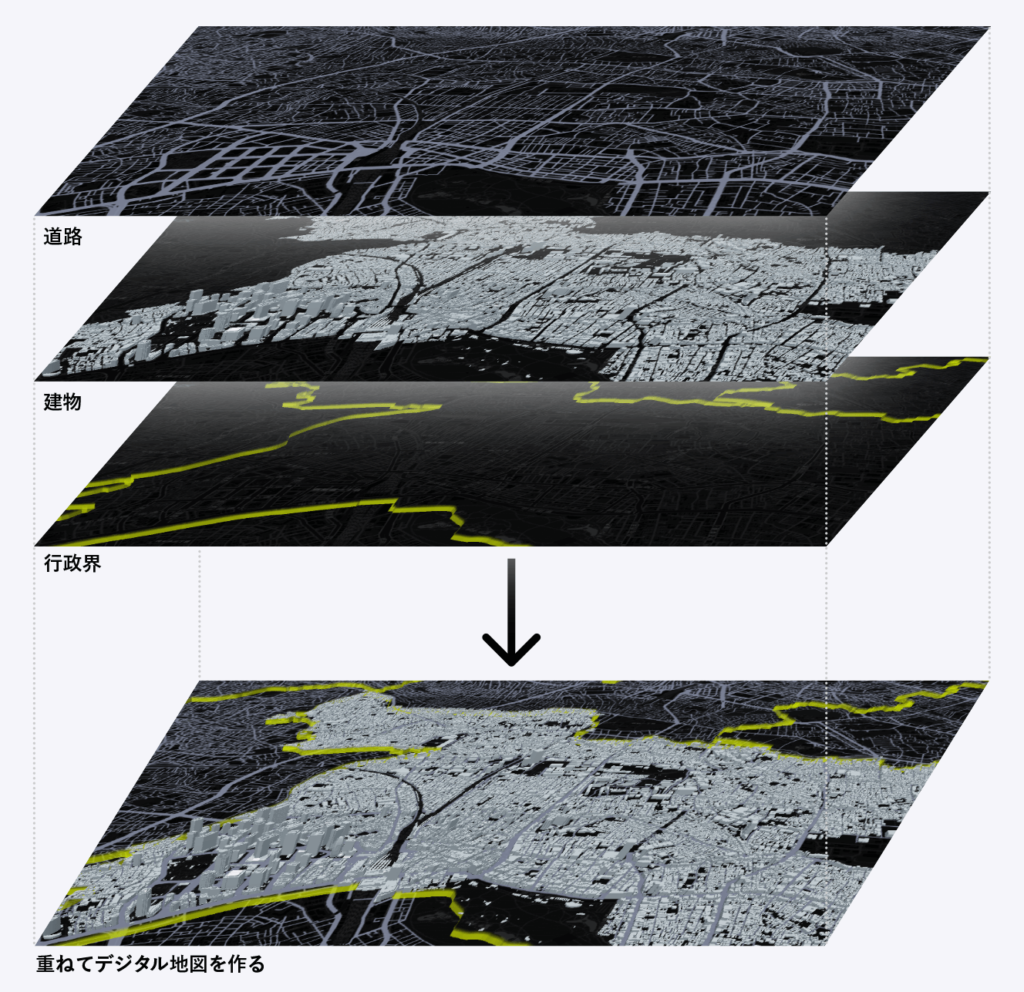
先ほど実際にPLATEAU VIEWを開いてわかったように、最初はただの平面の地図です。ここにさまざまな情報を重ねていって1つの3Dモデルが完成します。

そしてこれらの一番下にくるすべての基となる情報をベースマップと呼びます。デフォルトでは航空写真がセットされていますがベースマップは目的に応じて様々な物を使い分ける必要があります。
このベースマップに建物や道路、地形の情報を付け足していくわけですが、これらの情報はそれぞれ地物と呼ばれます。さらに地物にはそれぞれ属性がついています。名前や住所はもちろん建物の階数や地区計画などの情報もあります。
操作方法
操作方法は以下です。
- マウス左クリック: 移動
- マウス右クリック or マウスホイールスクロール: 拡大縮小
- マウスホイールクリック: 視点移動
左上の4本線マークから様々な機能を使うことができます。

カタログ検索

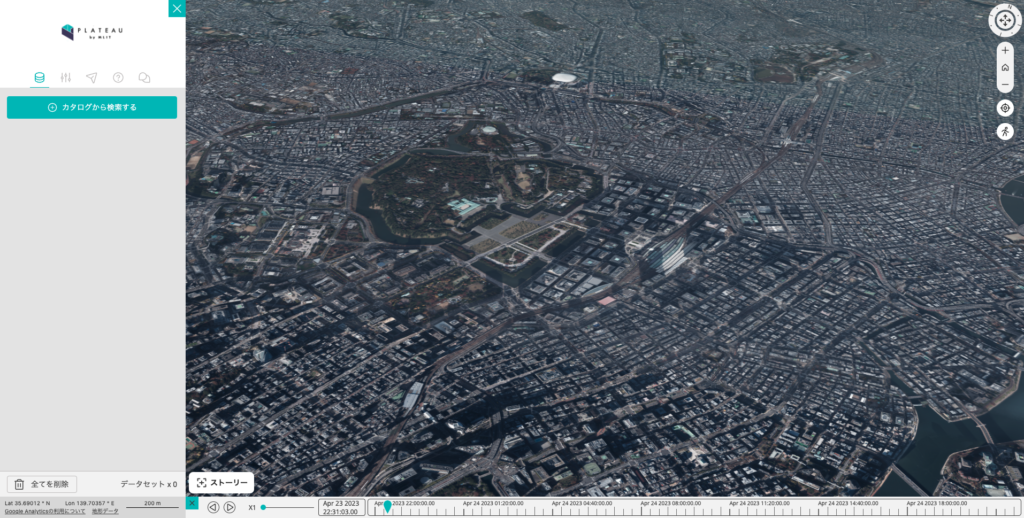
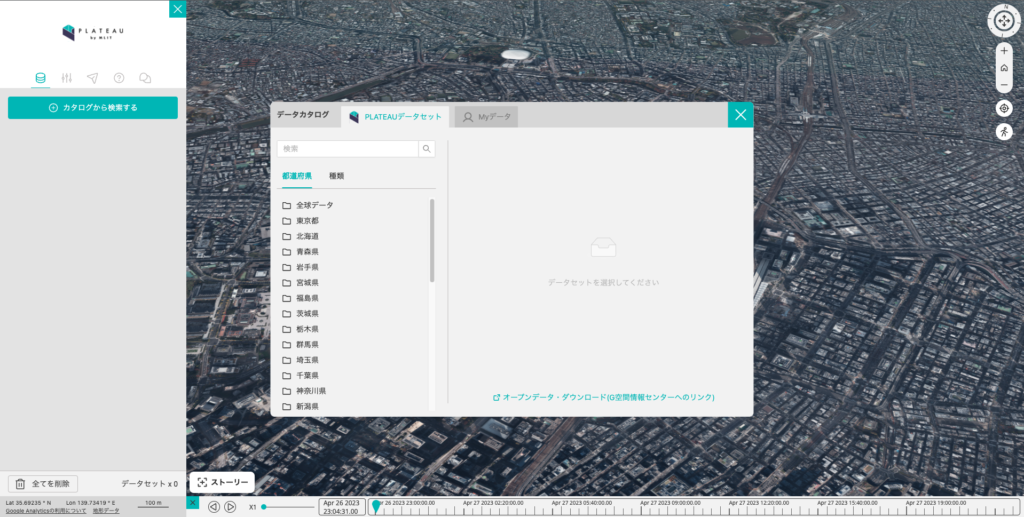
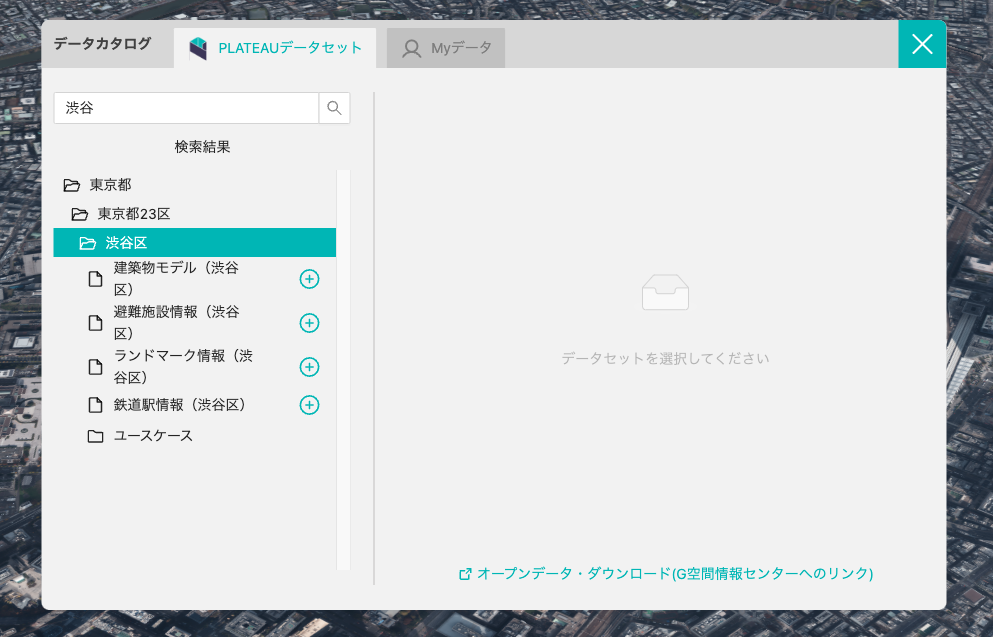
「カタログを検索する」から場所を決めていきます。

みなさんお馴染みの渋谷でやっていきましょう。「渋谷」で検索。東京都が出てくるのでクリックすると東京23区→渋谷区が出てきます。渋谷区をクリックすると以下のようになるので建築物モデルを追加してみましょう。

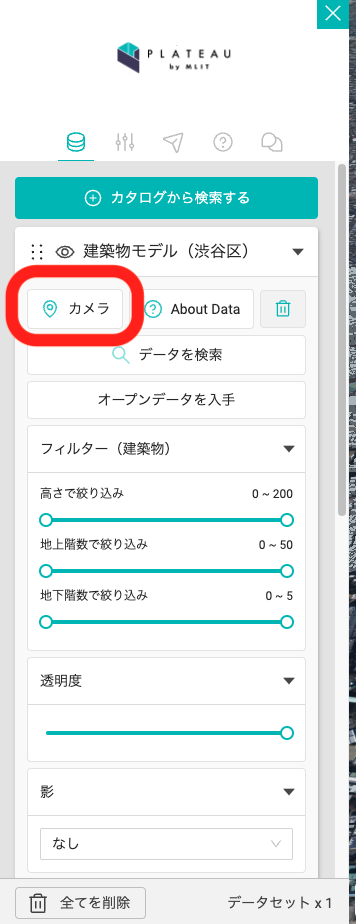
すると以下のような表示が出てくるので「カメラ」をクリック。

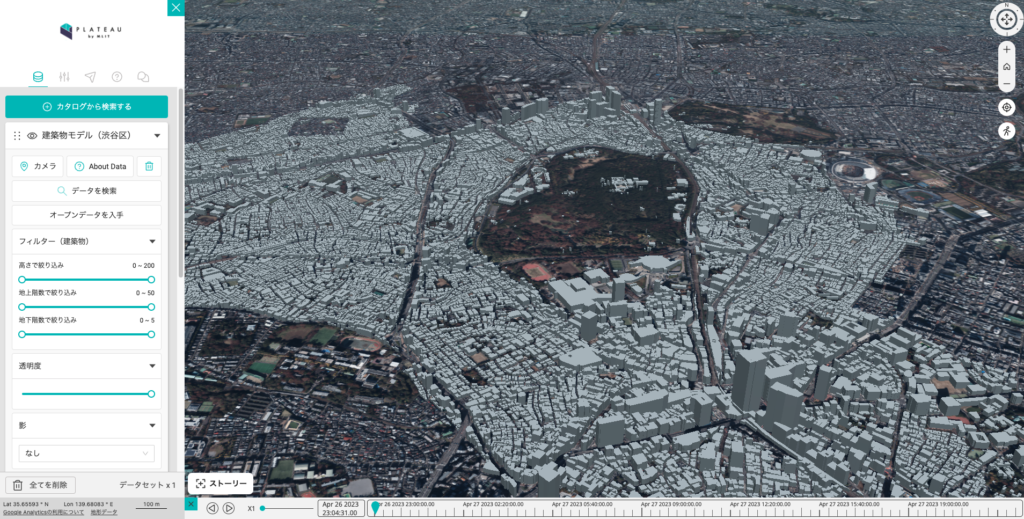
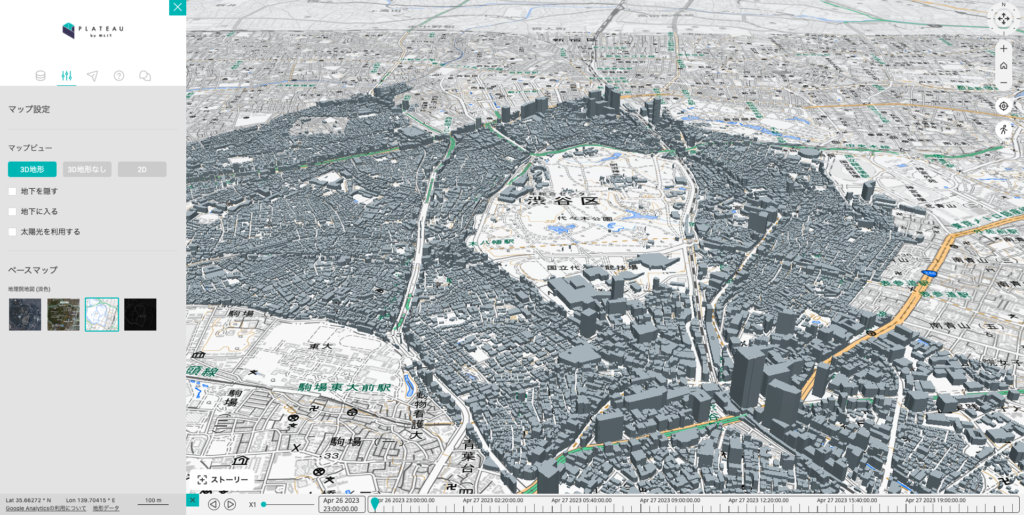
すると渋谷区に飛び、3Dモデルが再現されています。

マップ設定
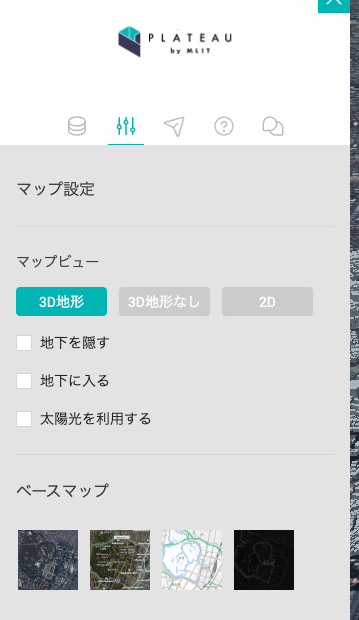
航空写真だとわかりにくいのでベースマップを変えてみます。三本縦線のタブを選択するとベースマップを変更できます。

よくある地図に変更すると真ん中の3Dモデルがないスペースは代々木公園だったことがわかりますね!

渋谷スクランブル交差点へ
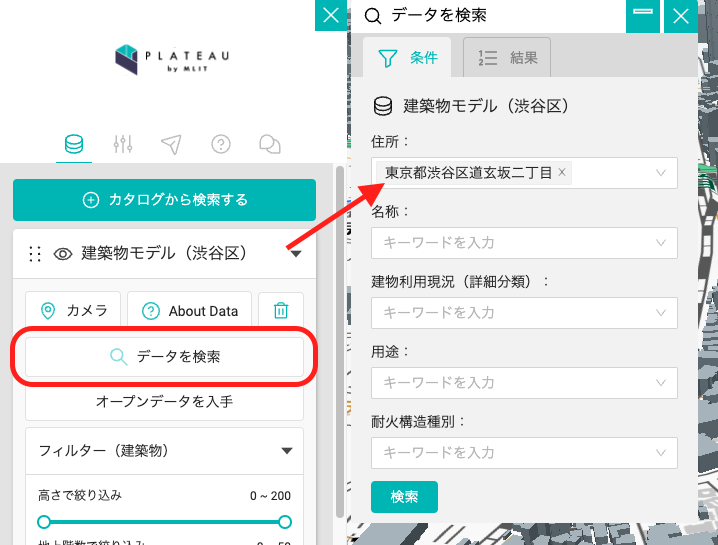
それではスクランブル交差点に行ってみましょう。「データを検索」から東京都渋谷区道玄坂2丁目で検索。

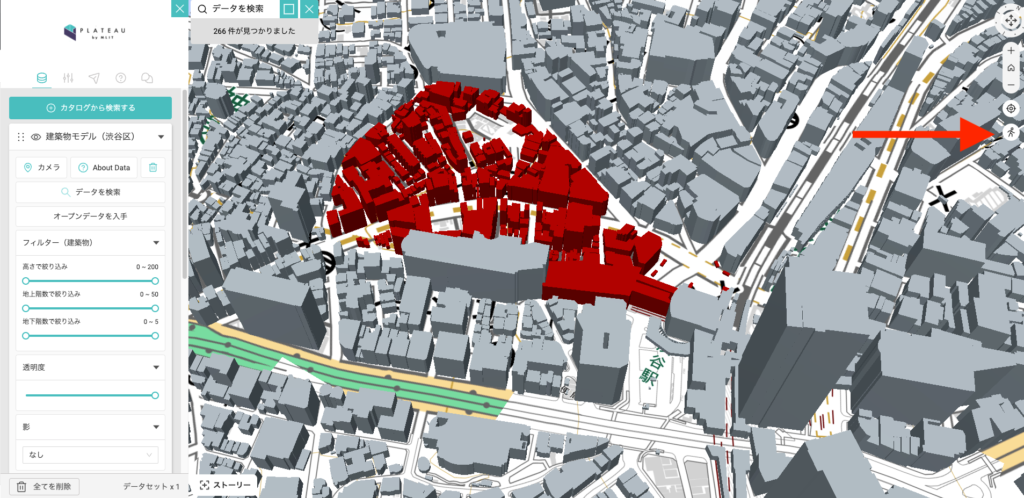
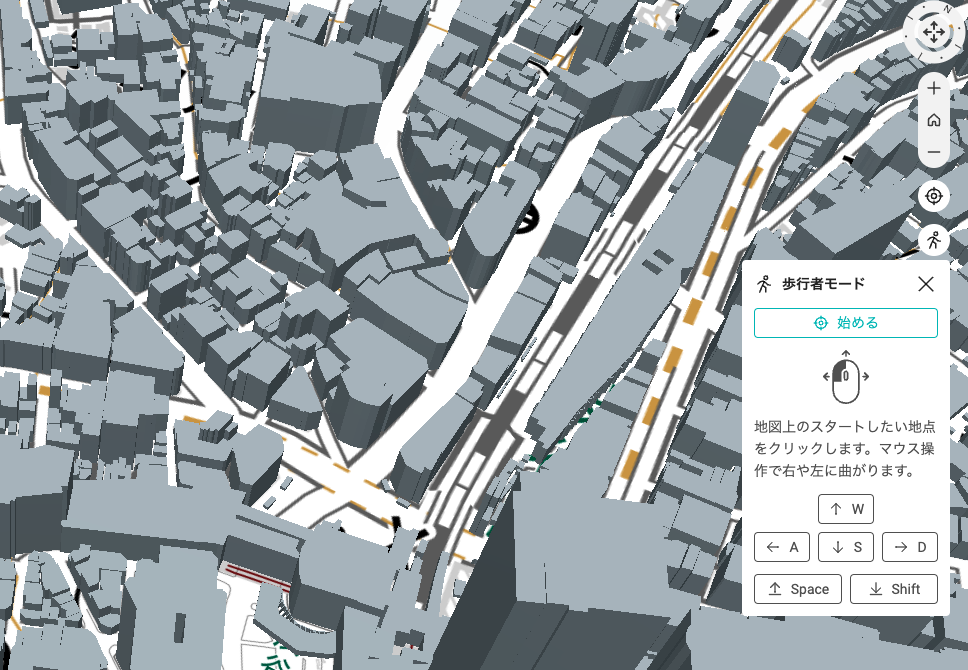
すると該当住所が赤く色がつきます。この赤い部分の右にある交差点が渋谷スクランブル交差点です。それでは実際に街に入ってみましょう。マップの右側に歩いている人のマークがあるのでそこをクリック。

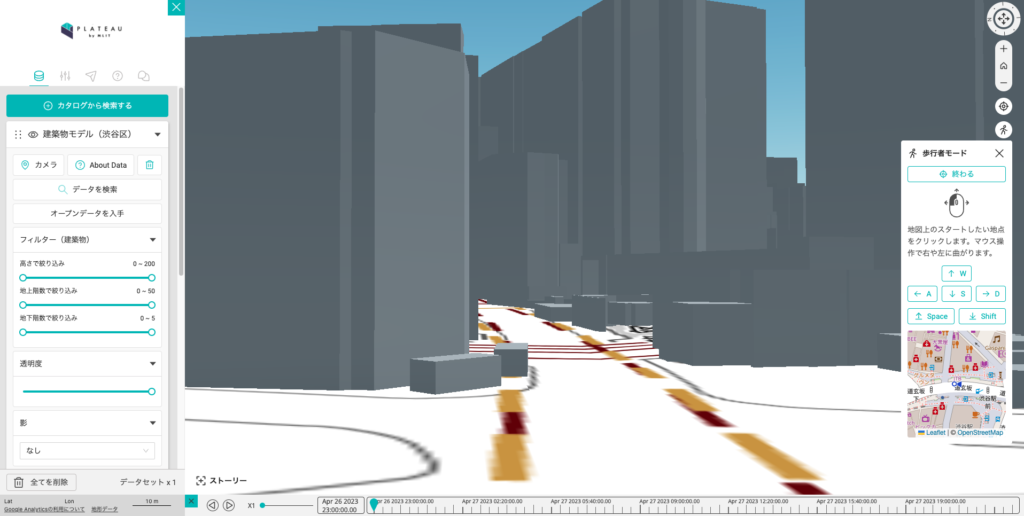
すると歩行者モードで歩けるようになります。スタート地点にしたいところをクリックします。

これで実際にそこにいるかのように歩き回ることができます。

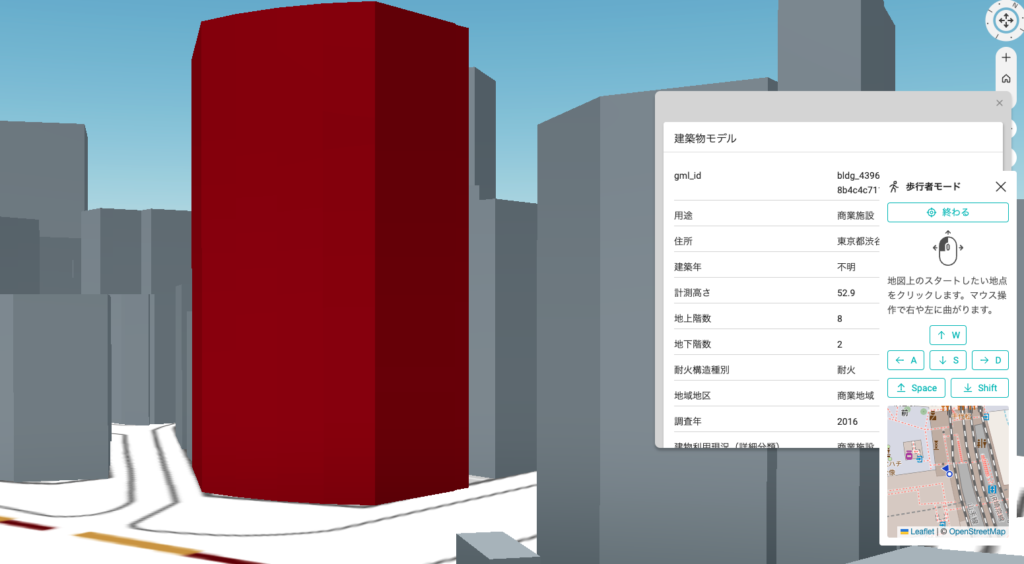
建物をクリックするとその建物の情報も出てきます。歩行者モードのタブと被ってみにくいけど、、、

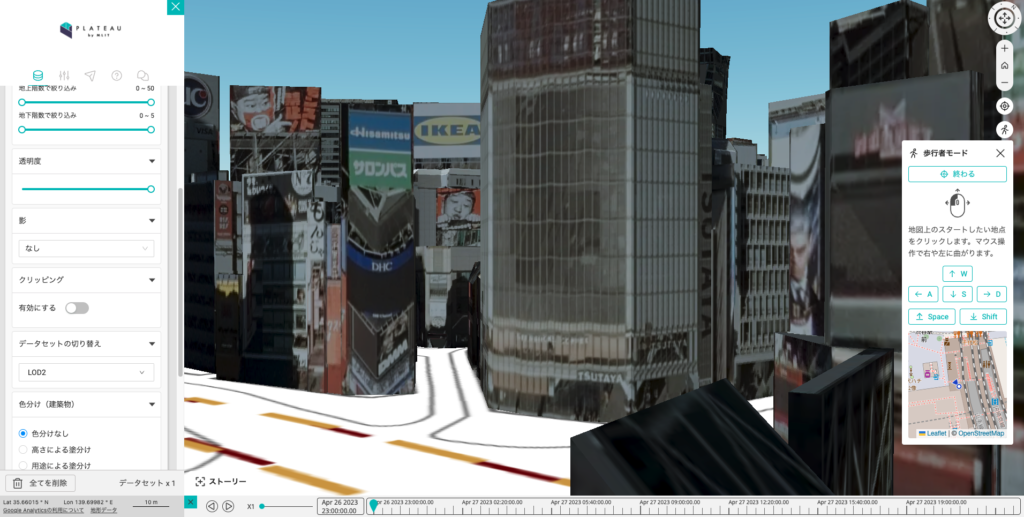
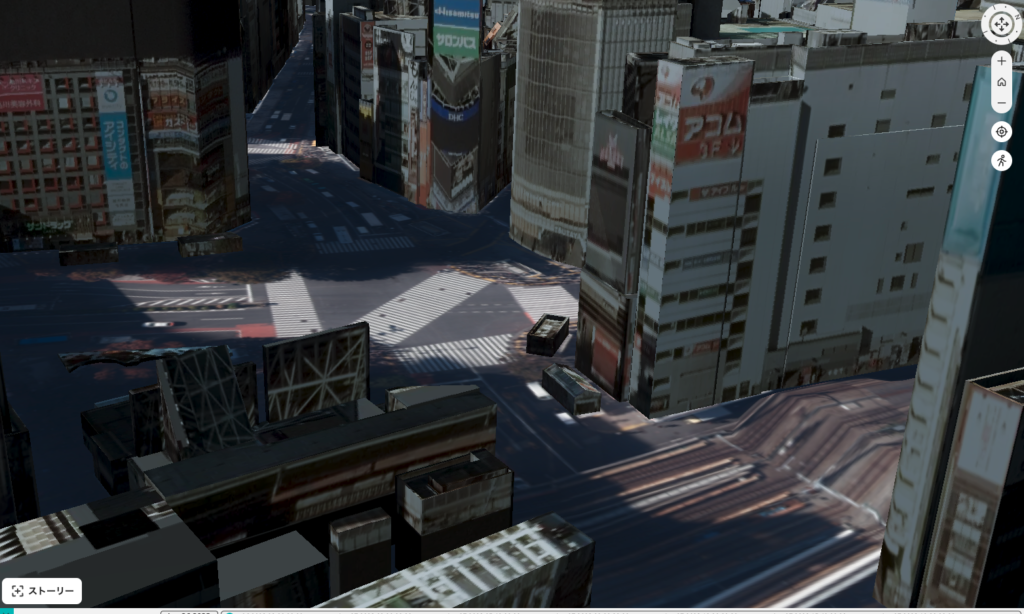
まだこの状態では建物がわかりづらいのでテクスチャをつけてみます。「データセットの切り替え」→「LOD2」を選択。すると渋谷が渋谷になります(語彙力)。

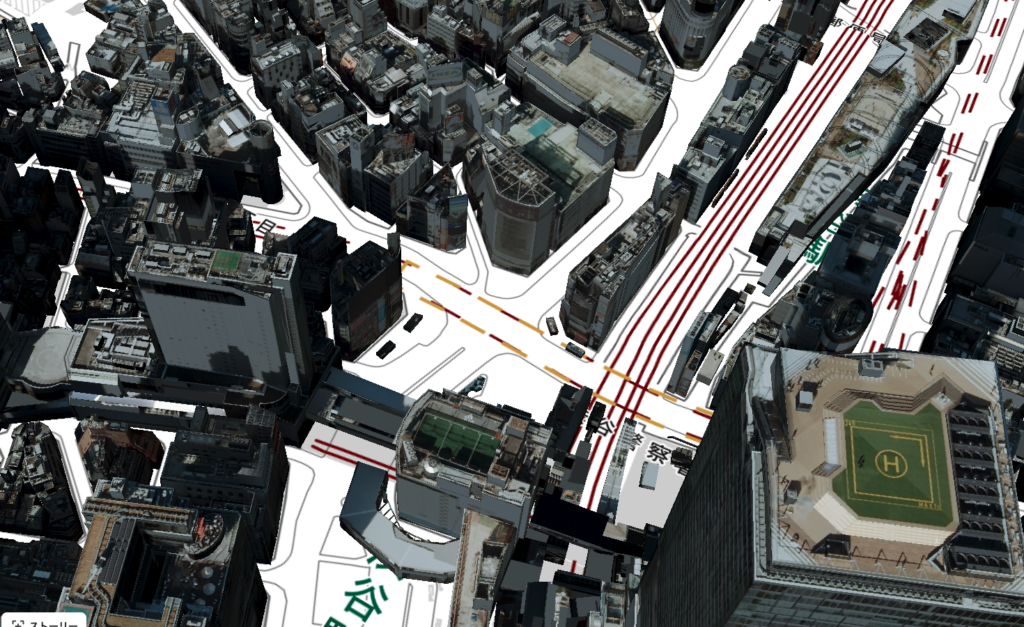
歩行モードじゃないとこんな感じ。

ベースマップを航空写真に戻すとよりリアルです。

このようにPLATEAU VIEWはブラウザで簡単に3D都市モデルを体験することができます。ぜひやってみてください。次回はPLATEAUのデータをUnreal Engineに乗せて自分で3Dモデルを加工していきたいと思います。






