今回は以前紹介したUnityのインストールから使い方までを解説していきます。
インストール
Unity公式を開き、「開発者ツール」をクリック。

少し下へスクロールすると「Unity Hubをダウンロード」とあるのでクリック。

少し下へスクロールし、「Windows 用ダウンロード Mac 用ダウンロード Linux 用ダウンロード」をクリック。Unity Hubがダウンロードされます。

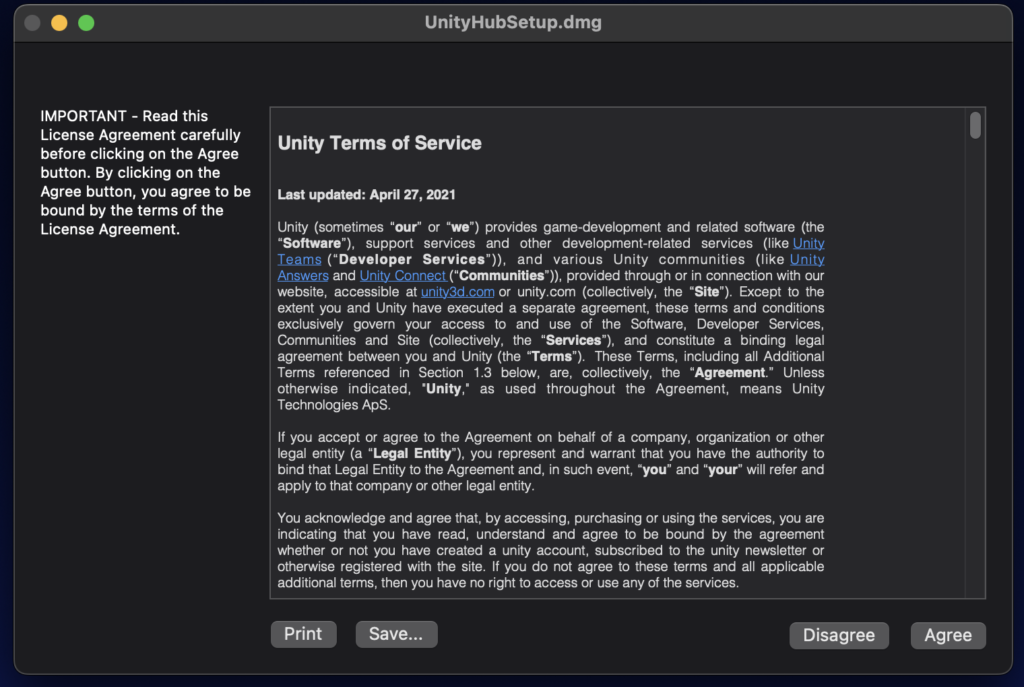
ダウンロードされたものを開きます。僕はMacでやっていきます。「Agree」をクリック。

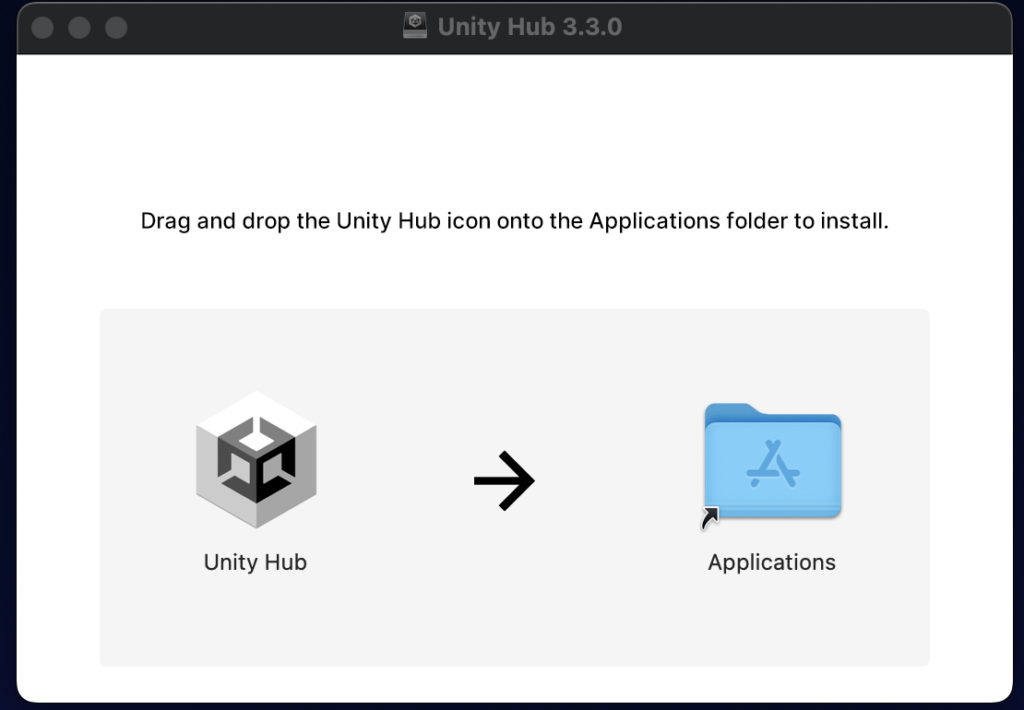
このような画面が出てくるので左のUnity Hubを右のアプリケーションフォルダにドラッグ&ドロップします。

するとコピーが開始し、数秒で完了します。

デスクトップ画面に出てくる以下の画像のアイコンはもう使わないのでゴミ箱へ入れてしまってOKです。

LaunchpadよりUnityHubアプリを開きます。

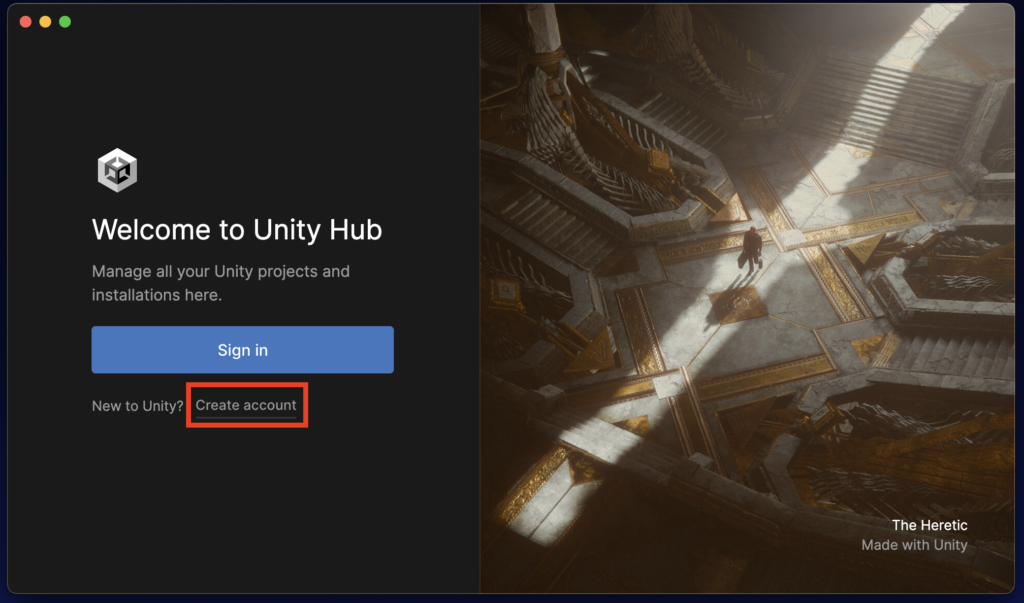
「Create account」からアカウント作成をします。

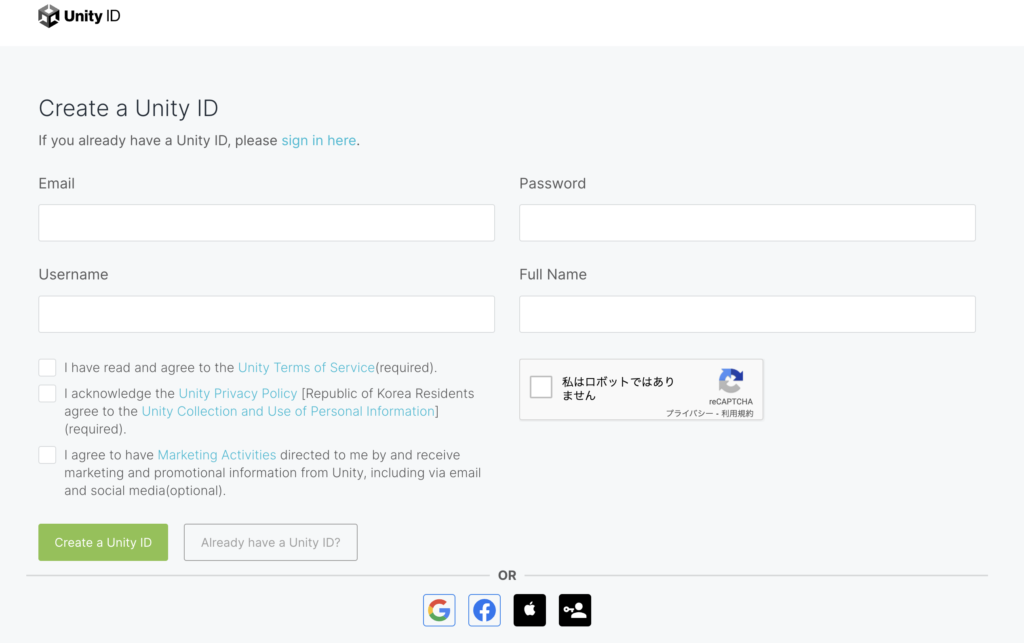
以下のような画面が開くので好きな方法で登録します。下の方のGmailアカウント連携が個人的には楽かなと思います。

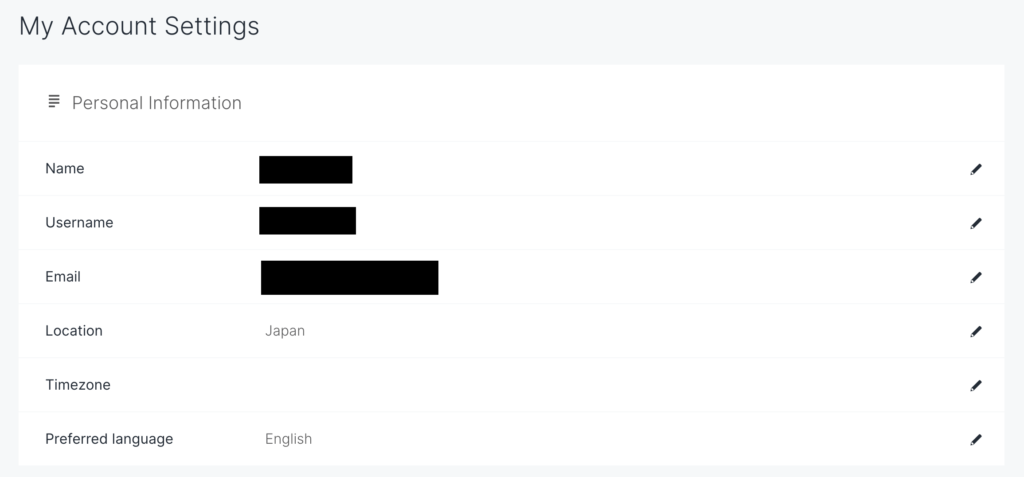
完了すると以下の画面になるのでTimezoneは「Asia/Tokyo」にし、Preferred languageは「日本語」にしましょう。

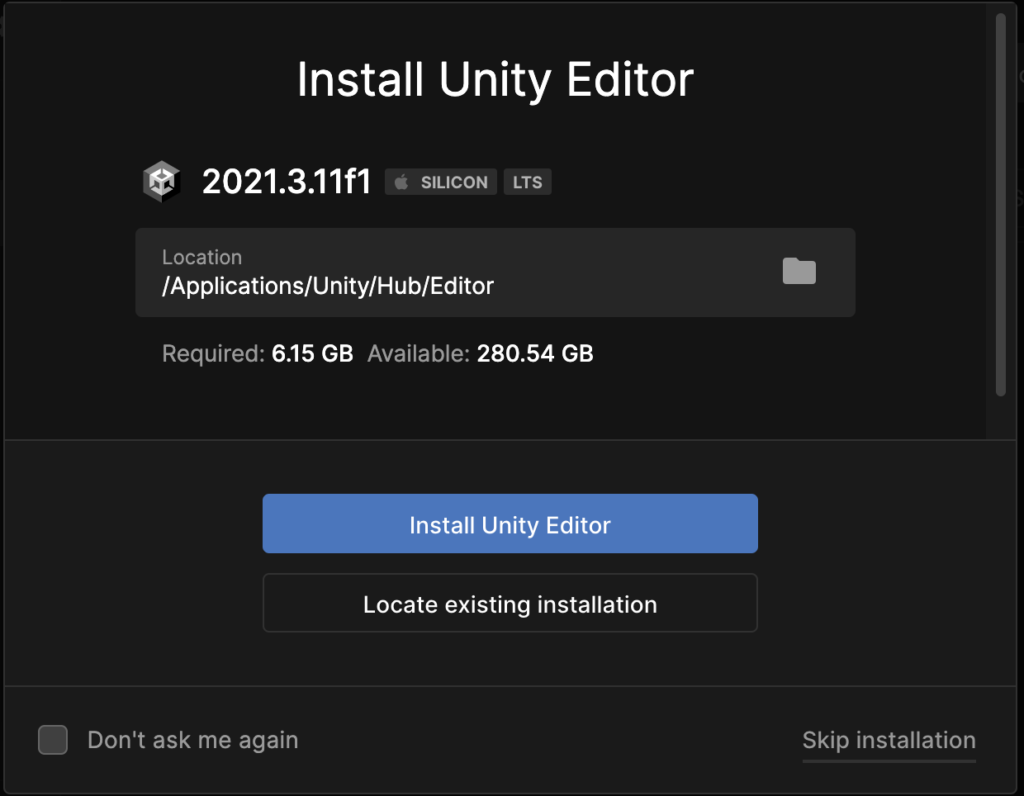
その後アプリに戻り、「Sign in」をクリックし先ほど登録したアカウントでログインします。すると以下の画面が出てくるので「Install Unity Editor」をクリック。※「got it」が先に出てきた場合は「got it」を押すとこの画面になります。

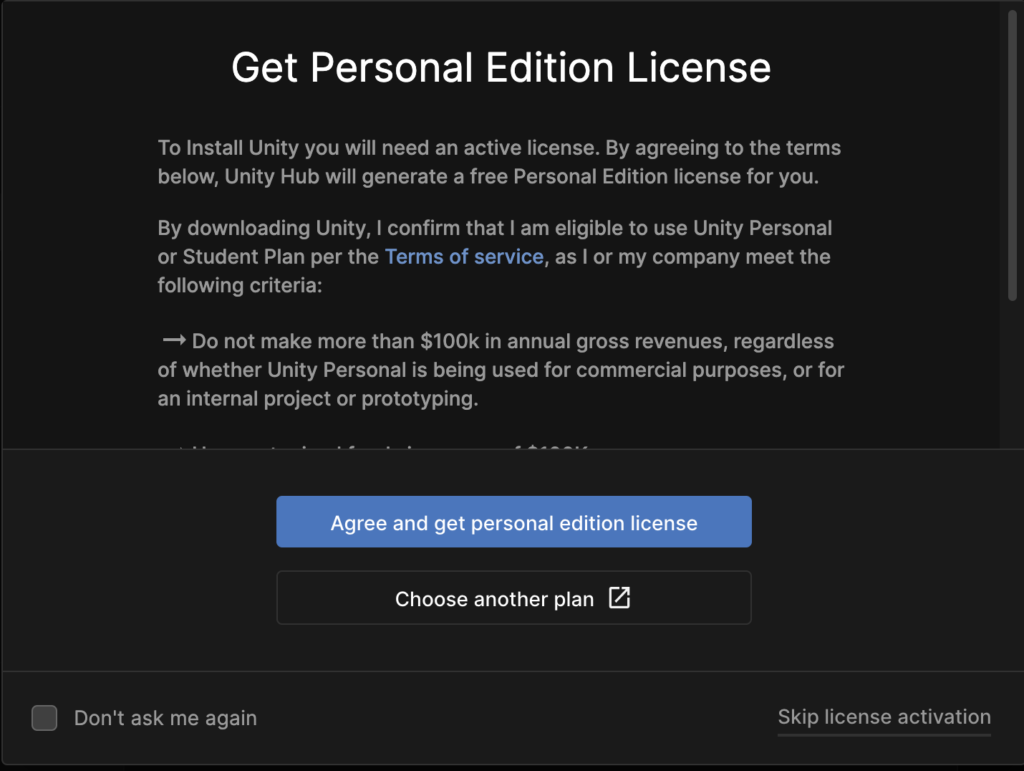
「Agree and get personal edition license」をクリック。

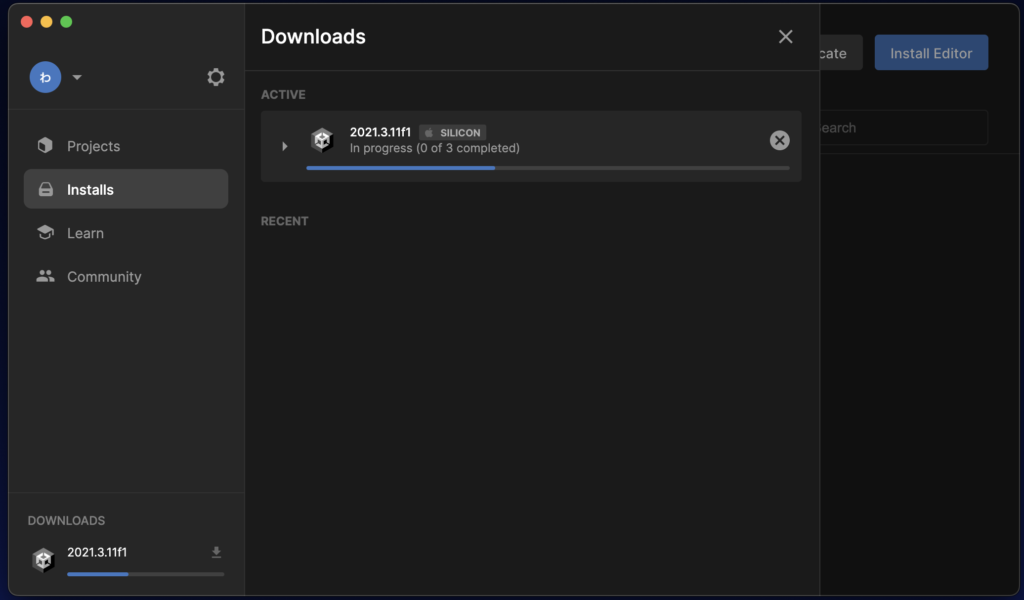
ダウンロードが開始されます。少々時間がかかります。

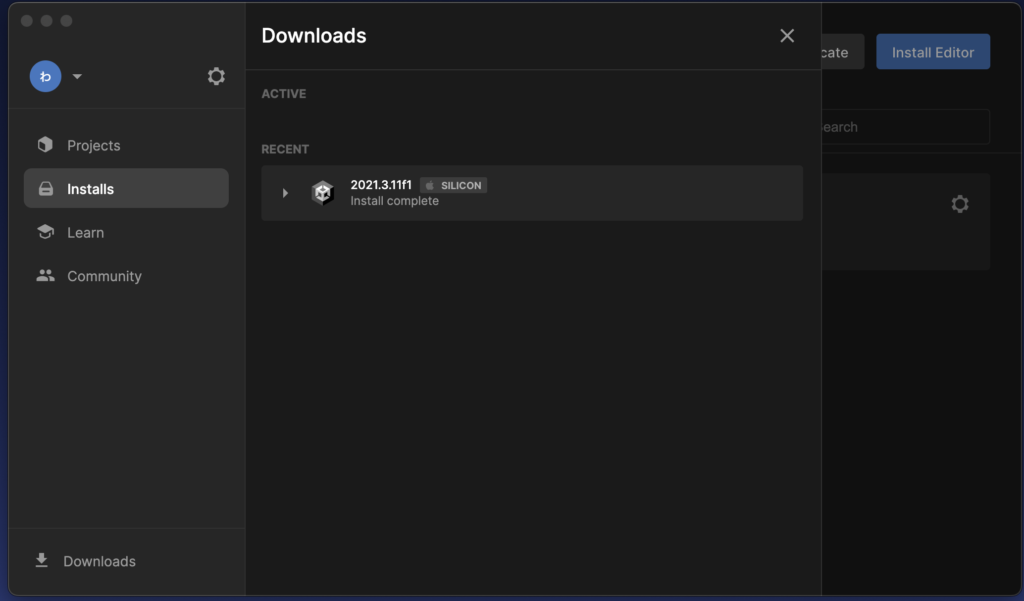
ACTIVEからRESENTになれば完了です。

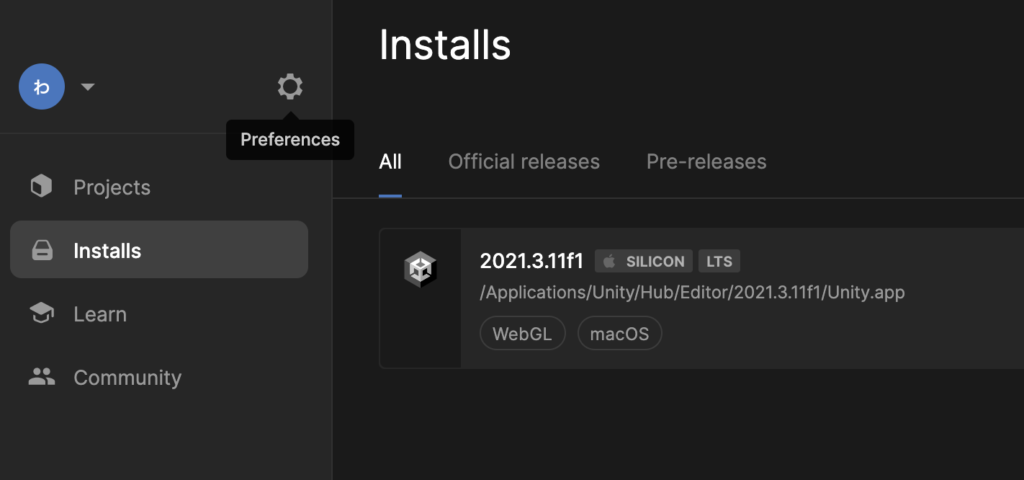
最後に言語を設定しておきましょう。左上の「Preferences」を押します。

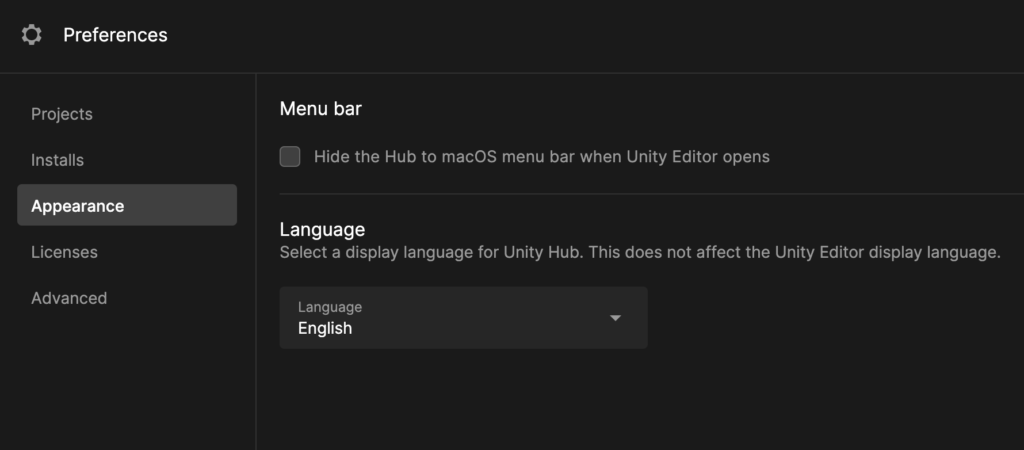
Englishとなっているので「日本語」に変えましょう。

Unityを使ってみよう
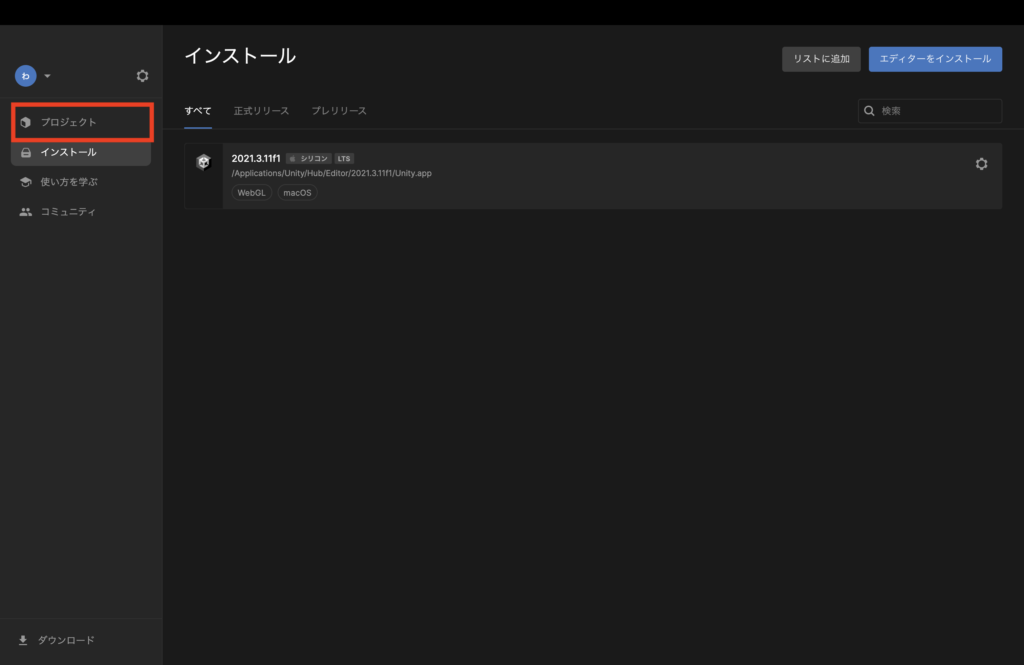
「プロジェクト」をクリック。

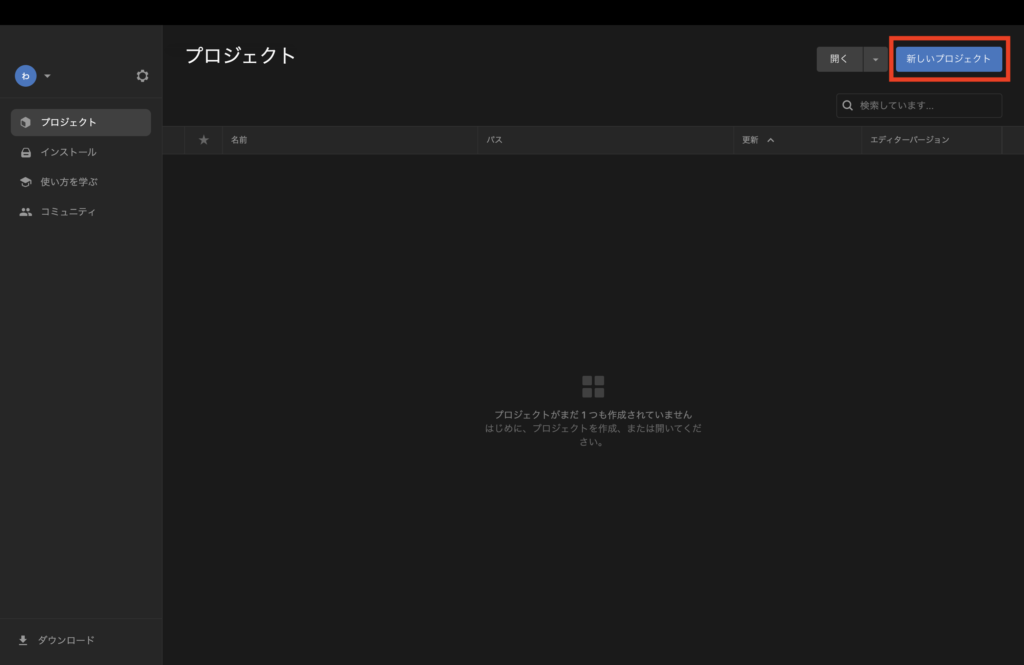
「新しいプロジェクト」をクリック。

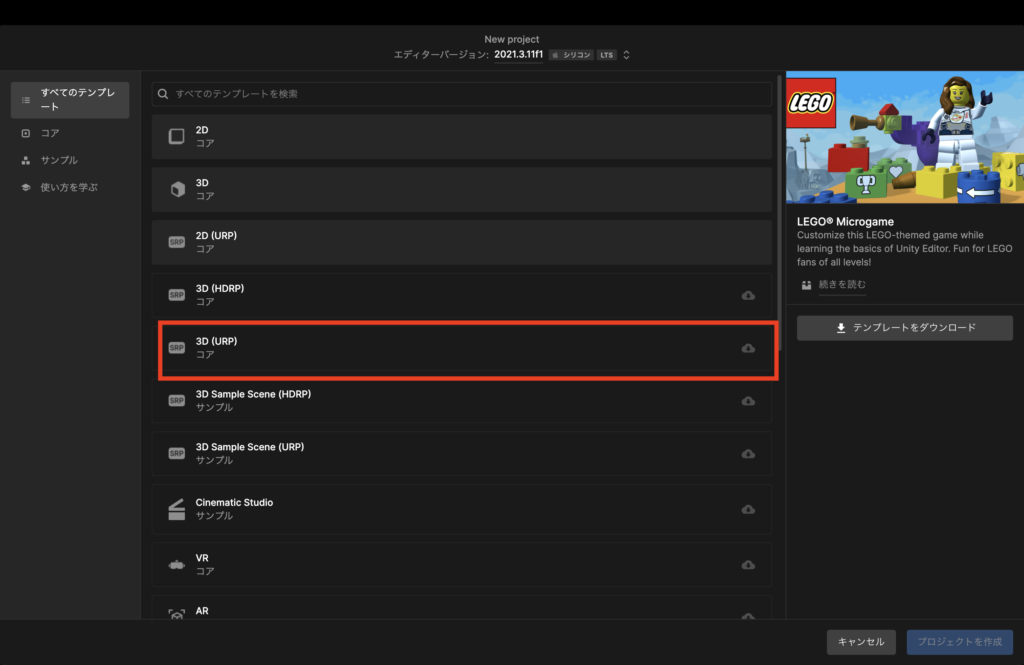
「すべてのテンプレート」から「3D(URP)」をクリック。

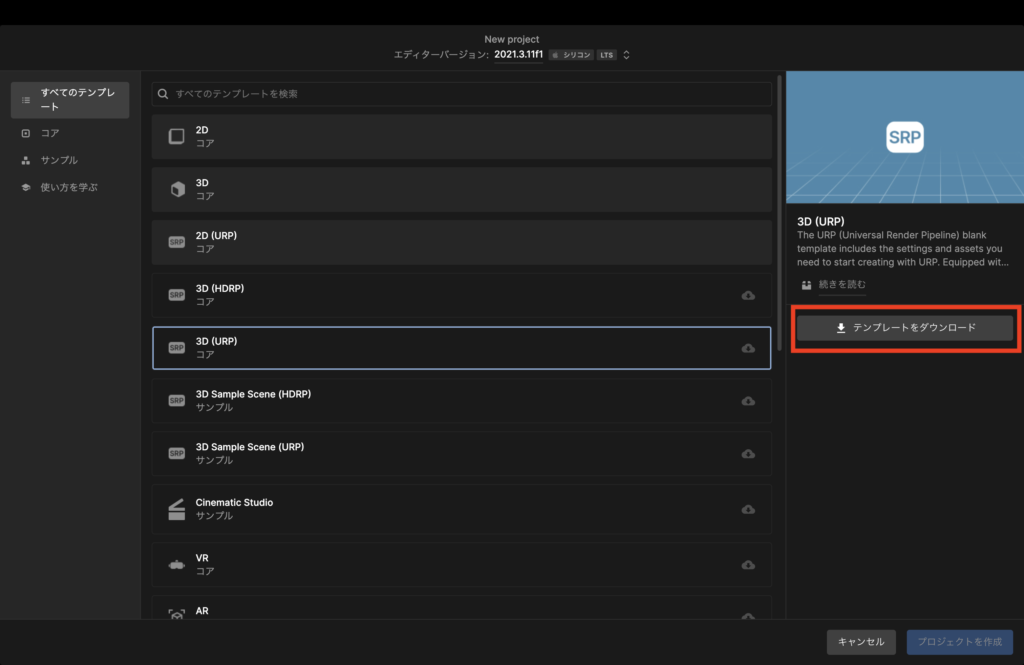
「テンプレートをダウンロード」をクリック。

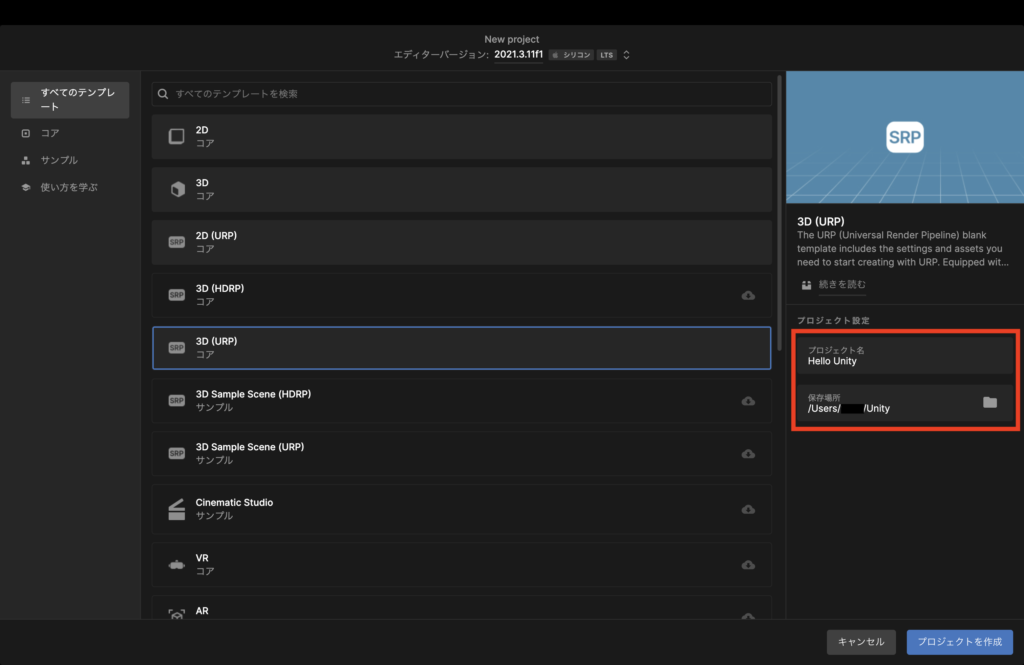
プロジェクト名と保存先を適宜変更してください。

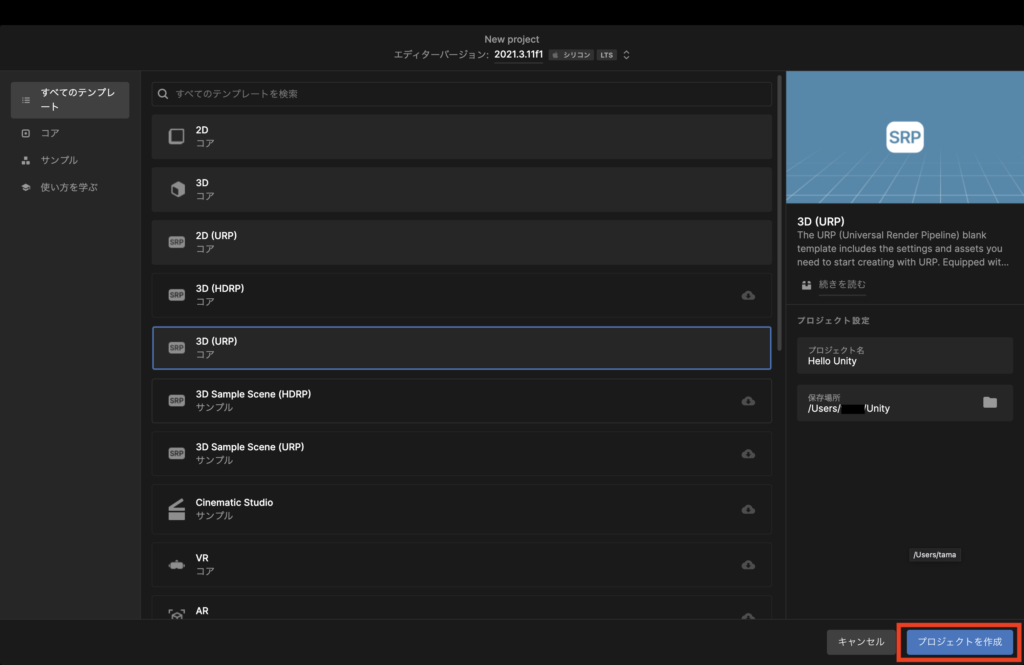
「プロジェクトを作成」をクリック。立ち上がるまで少々時間がかかります。

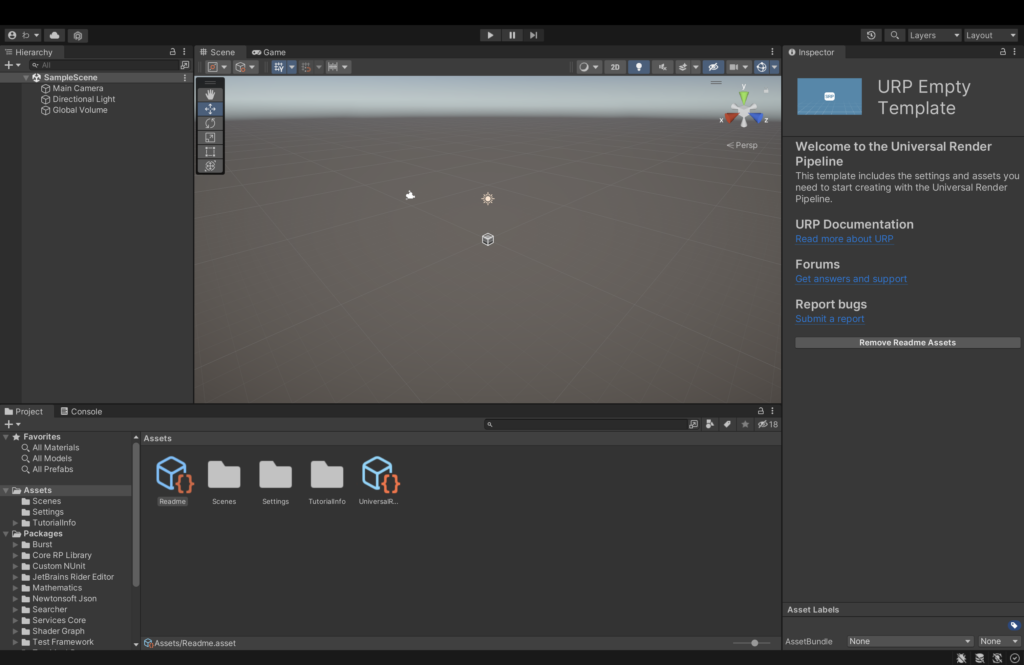
少し待つとこの画面が出てきます。これがUnityのプロジェクト画面です。

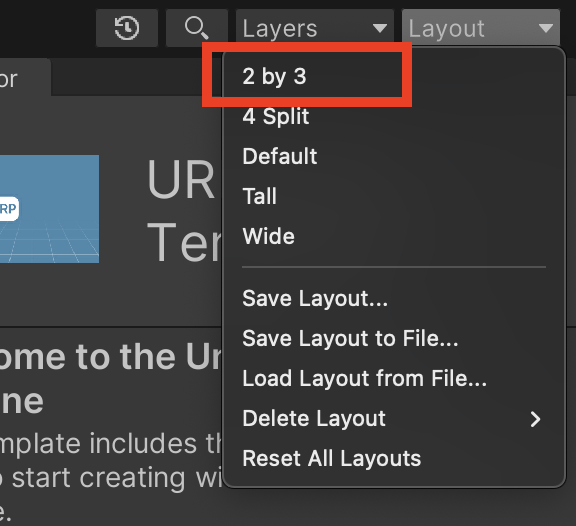
画面のレイアウトは右上の「レイアウト」から好みで設定していただいて大丈夫ですが僕は「2 by 3」が好きです。

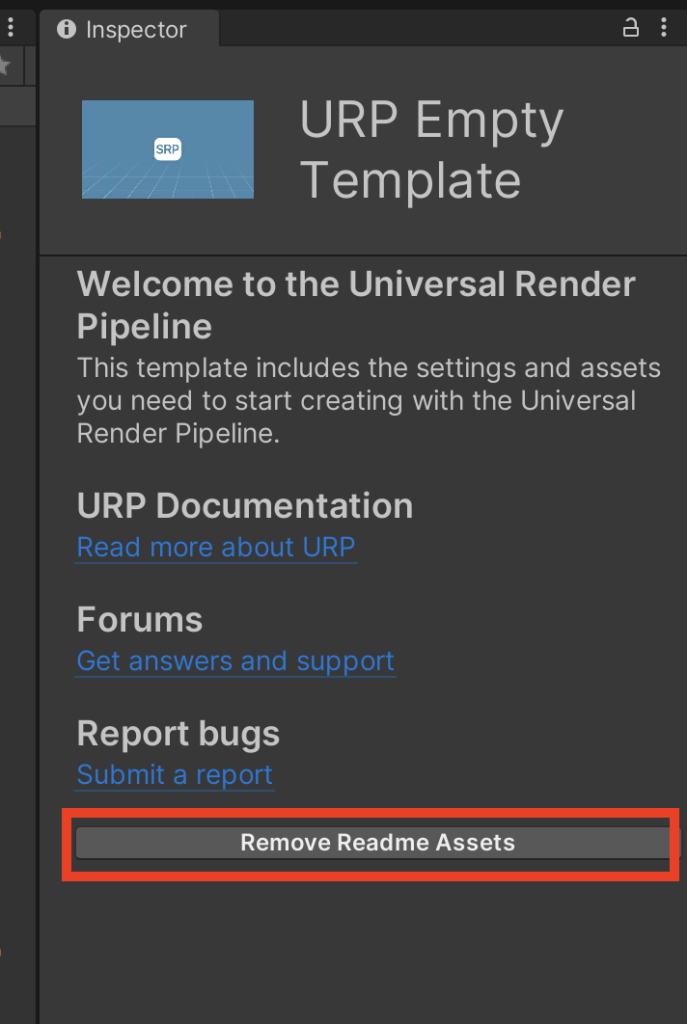
右にあるURP Empty Templateという画面は使わないので「Remove Readme Assets」から削除。

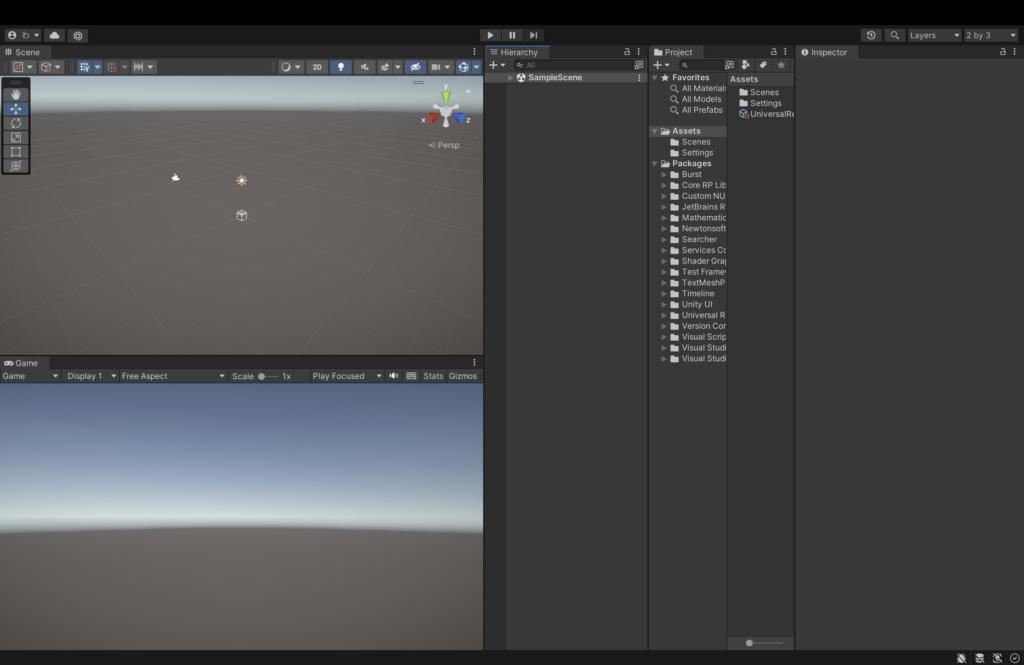
こんな感じですね。左上の画面は作業する画面で左下の画面は作業したものを確認する画面だと思っていただければと思います。

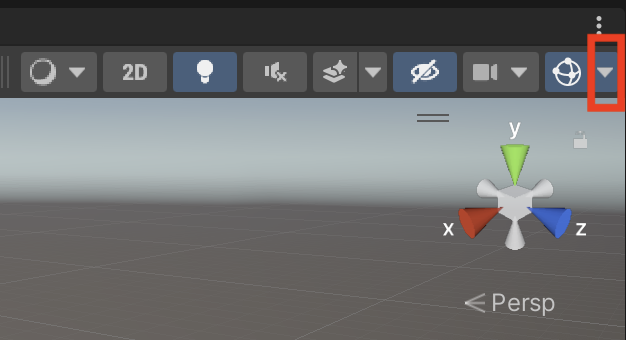
矢印をクリック。

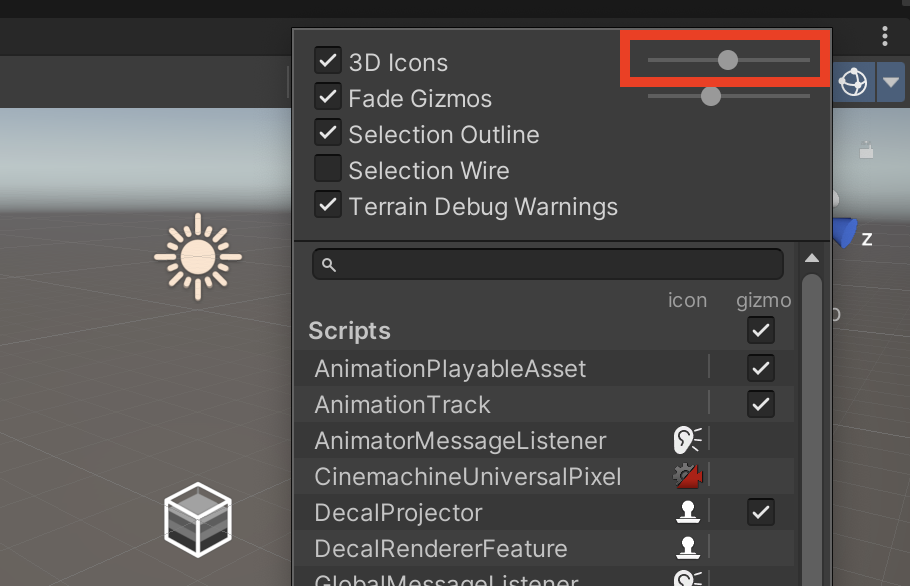
太陽みたいなマークがいらないので「3D Icons」のバーを左にスライドして消します。

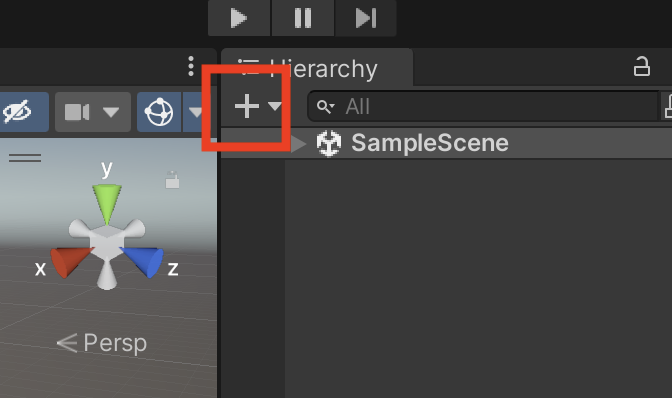
それではオブジェクトを設置してみます。プラスボタンをクリック。

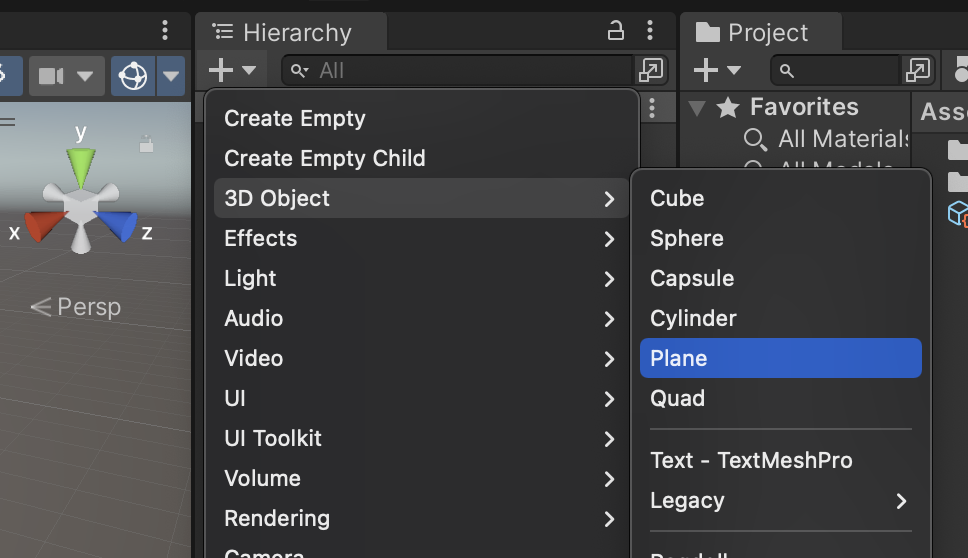
「3D Object」から「Plane」をクリック。

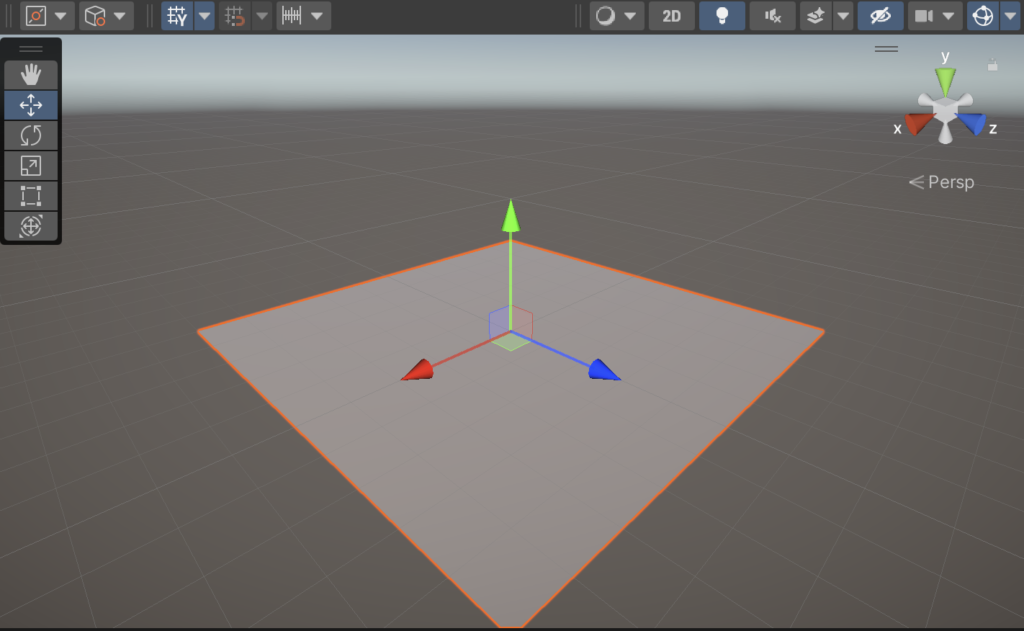
すると床が出てきます。

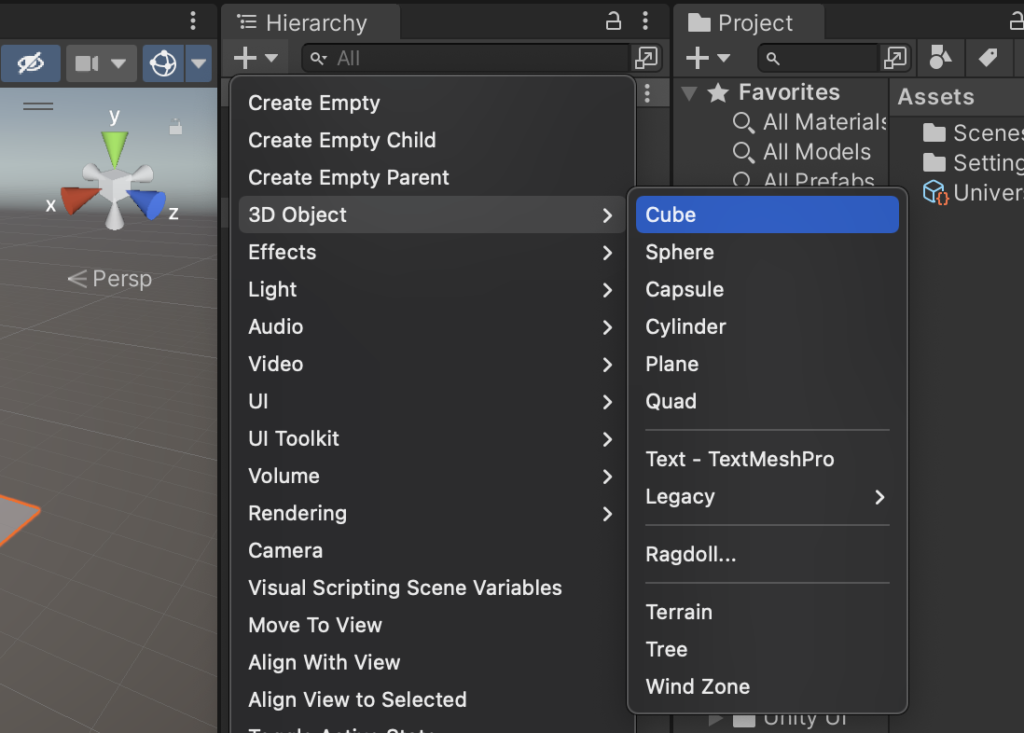
今度は箱を出してみましょう。「3D Object」→ 「Cube」をクリック。

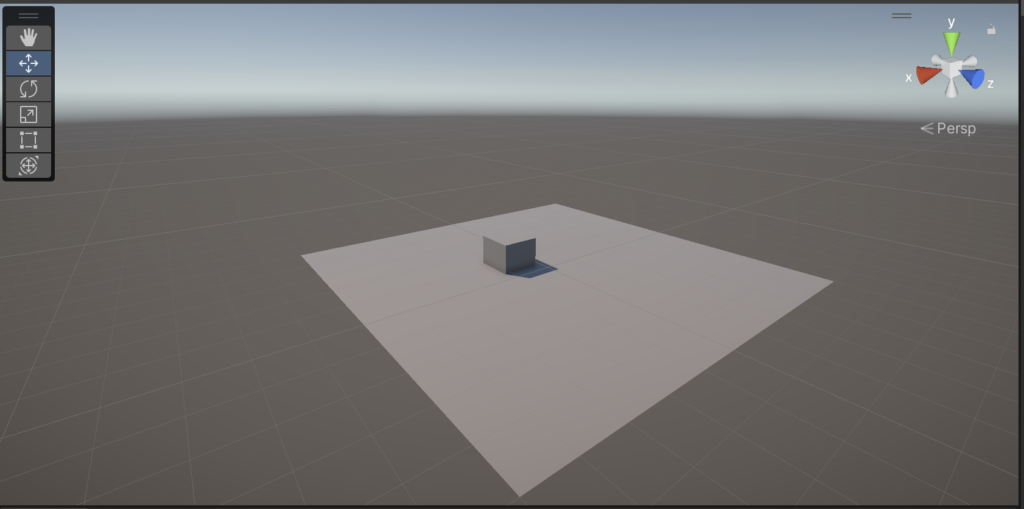
箱が出てきました。視点を動かすときはキーボードの【option(WindowsはAlt)】を押しながらマウスでドラッグしてください。

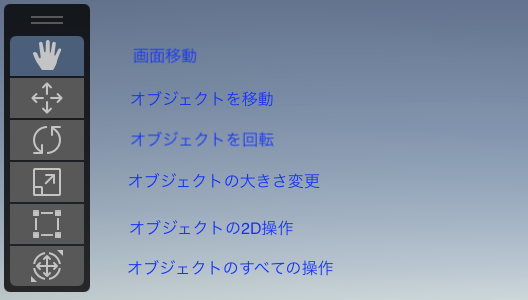
左側のパレットの役割を見てみましょう。
- View Tool: 画面の移動をしたい時に使います。
- Move Tool: オブジェクトを移動することができます。
- Rotate Tool: オブジェクトを回転させることができます。
- Scale Tool: オブジェクトの大きさを変えることができます。
- Rect Tool: 1つの面と平行に大きさを変えることができます。
- Transform Tool: 基本的なオブジェクト操作が全てできます。

視点の拡大縮小はマウスのホイールでやってもいいですが、【option】+【control】+【マウスドラッグ】の方が滑らかに拡大縮小ができます。
小技集
視点の真ん中をオブジェクトに合わせる
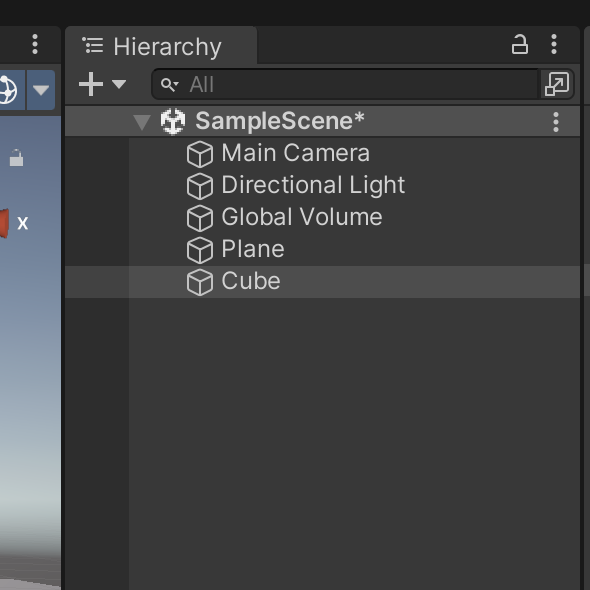
Hierarchyは場にあるオブジェクトリストです。リストのオブジェクトをダブルクリックするとそのオブジェクトに視点の中心が合います。

オブジェクトを選択した上でキーボードで【F】を押しても視点の中心にオブジェクトがきます。
簡単に3軸視点を切り替える

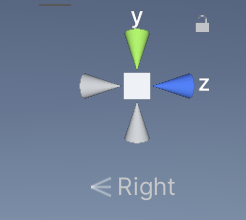
このマークのZマークを押すとZ軸からの視点に切り替えることができます。Y軸なら真上からの視点になります。真ん中の四角を押すと2D視点にできます。
オブジェクトのコピペ
オブジェクトを選択し【command(ctrl)】+【c】でオブジェクトのコピーができ、【command(ctrl)】+【v】でコピーしたものを複製することができます。同じ位置に複製されるので元のオブジェクトを動かして確認してください。
【command(ctrl)】+【d】でコピーと複製を一気にやってくれるので便利です。
やり直し
間違えてオブジェクトを消しちゃったり、移動させちゃったりした場合に役立つのがやり直し機能です。【command(ctrl)】+【z】でひとつ前の操作に戻ります。やり直しのやり直しは【command(ctrl)】+【shift】+【z】でできます。Windowsでは【ctrl】+【y】でできます。
基本的に【shift】は逆の操作を行うことができるので色々なコマンドと組み合わせて試してみるのがいいと思います。









